Today, I’ll show you how to create dynamic user navigation menus with WordPress Blocks and a Full Site Editing theme. You’ll be able to change the visibility of any menu link. Firstly let’s discuss a few details.
What is the Navigation block?
WordPress Full Site Editing allows us to be creative with every aspect of a WordPress website. We can now edit the layout of a website as well as the content using “blocks“.
Since every piece of content is considered a “Block“, this includes the new Navigation block.
The Navigation block is a dedicated way to quickly create navigation for users to get around your site. Navigation menus are usually placed in the header and footer of a website. The most standard practice for website navigation is to have separate navigation menus for header, footer, and even mobile.
What are menu items?
The Navigation block contains your menu items. Menu items is the individual pages, posts, and links that users can click on.
Guess what? Menu items are technically blocks themselves! This means that we can use the Conditional Blocks plugin to create conditionally control the visibility of each menu item.
Use cases
As an example, let’s say you are creating a membership website using WordPress. Typically you’ll have separate menu navigation for visitors who are logged out of the site, and users who are logged in.
Membership websites or eCommerce stores
You should only be showing the most important navigation menus to the user and to us as business owners. I like to simplify the focus on two points.
- Get the visitor’s attention, set expectations, and provide them with a clear and actionable way to get started. Getting a person to sign up is only half the work.
- Give the new user the experience they expected and guide them to success.
I recommend you encourage visitors to sign up by designing an enticing button with the words: “Sign up now” or “Get Access”. These types of buttons provide the user with an actionable way to engage with your site and content. They should be visually appealing, and stand out from the rest of the navigation.
Once a user has logged into the site,
Contextual Navigation
I’ve seen contextual navigation appear more frequently on websites. This method includes having different navigation depending on the current page/post the visitor
How to change the visibility of WordPress Navigation items
Make sure your WordPress website already has a Full Site Editing theme enabled (I’m using the Wabi theme as an example), you will notice the “Edit Site” option in the admin bar. You will need our Conditional Blocks plugin installed.

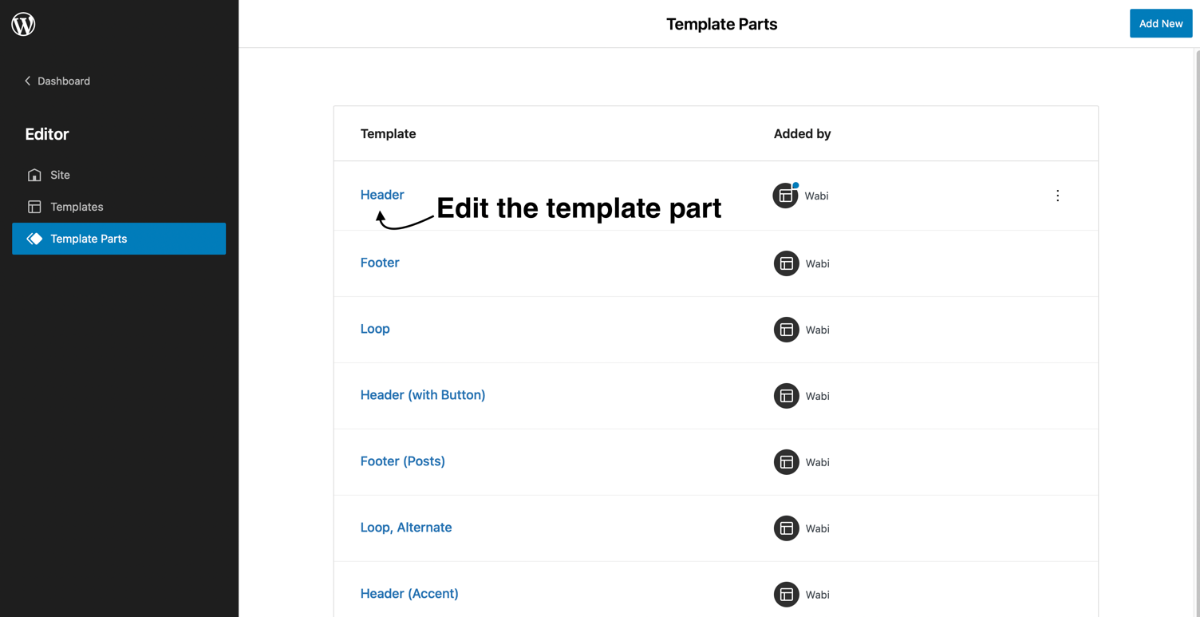
- Once you are in the Editor, let’s edit the Header section of our website.
- Add a new Navigation Block inside the header.
- Create your all menu items
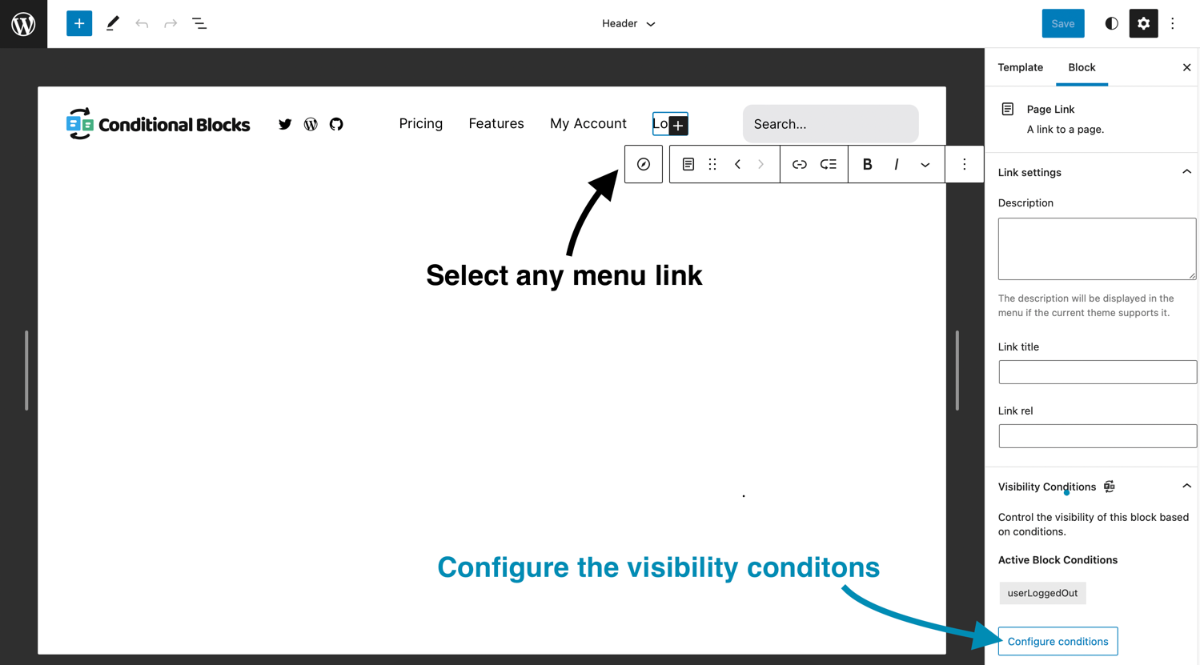
- Click on the menu item you wish to display for logged-in users, then click “Configure conditions“
- Add the visibility condition “logged-in users” and save your changes

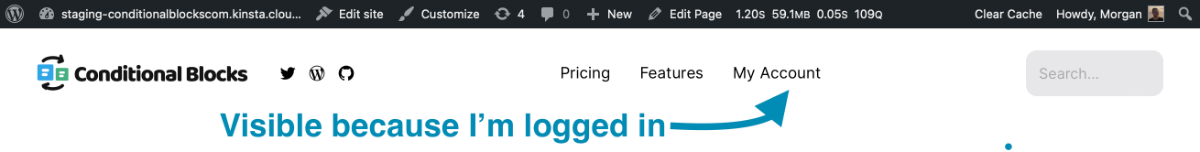
That’s it, now preview your site and you should see the menu item appear. You can preview the changes as a logged-out user by opening your website in an incognito window.

Be creative
You have the full power for WordPress blocks + Conditional Blocks Pro plugin at your fingertips. You control when any piece of content should be displayed.
See all available visibility conditions that can be applied to WordPress blocks.