Conditional Blocks is the must have no-code plugin for WordPress.
Create personalized WP content in minutes
Simply click on any WordPress block then choose when, where, or to whom the content should be visible.
- ✅ Create targeted marketing content by narrowing down visitors (such as Geolocation)
- ✅ Show/Hide WordPress blocks for any reason (such as templates and CPT)
- ✅ Save time coding using our developer hooks & Conditions API

Perfect for Gutenberg projects ⭐️⭐️⭐️⭐️⭐️
I’ve recently switched to Gutenberg for making websites and this little gem was missing from my toolbox. It adds some much-needed options that are a standard in page builders.
It works perfectly and has a small footprint. It’s simply a must-have for creating dynamic websites 100% with Gutenberg.
Top Stuff!

Maarten B
Helped us transition from Elementor ⭐️⭐️⭐️⭐️⭐️
I’ve made extensive use of the plugin across the live event site for WordFest Live this time around and it was exactly what we needed. I recently migrated that site from Elementor to standard WordPress blocks to improve accessibility and performance, the Conditional Blocks plugin really enabled us to make this transition.
Top Stuff!
Dan Maby
Big Orange Heart
What can Conditional Blocks for WordPress do?
36+ Visibility Conditions
Not convinced yet? You should see the complete list of features, there’s many helpful use-cases for creating better WordPress sites faster.
Our documentation will help get you setup today!
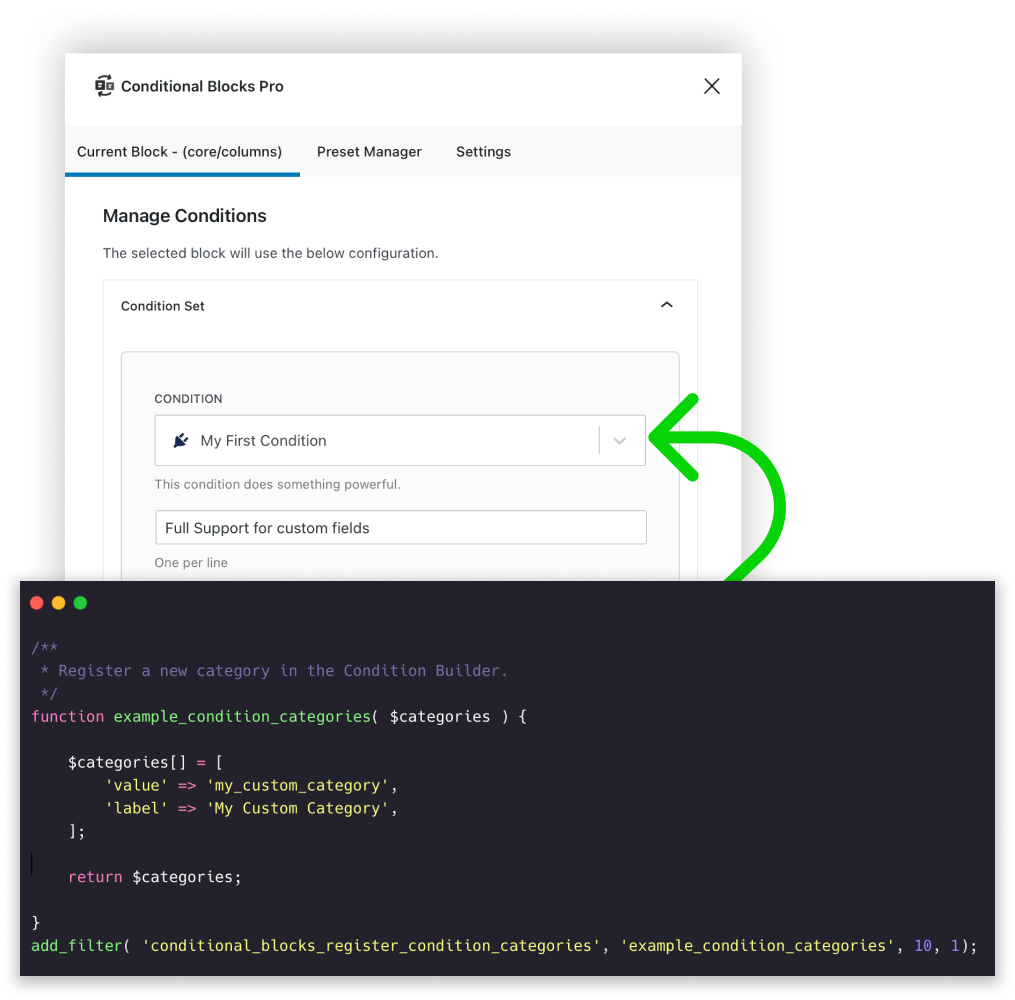
Native Developer API

Create your own visibility unique conditions to mix & match with the Condition API.
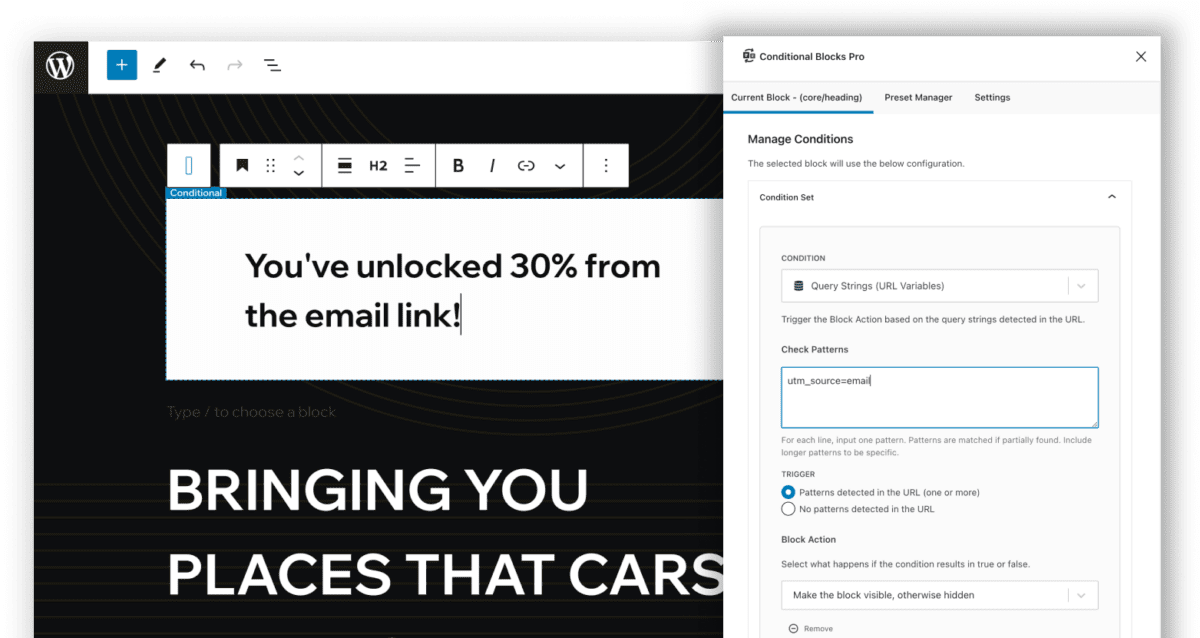
Power-up email marketing links

Easily create coupons & secret content for your email newsletters using the URL Query String condition
Schedule Content on auto-pilot
The Date Range Condition gives you the power to display block content between multiple date ranges.
Target the right visitors
Personalize the content your visitor sees by targeting their Geolocation (Country), devices, user roles, even membership status.
Our reviews ❤️
Amazing Plugin! ⭐️⭐️⭐️⭐️⭐️
The huge potential with this plugin, plus the new block editor is immense. I look forward to bringing this to future clients.
Ben
Just works ⭐️⭐️⭐️⭐️⭐️
I tried 2 other plugins first (Block Visibility and Responsive Block Control) neither of which work at all for block visibility based on screen size for blocks containing short code. Conditional Blocks just works. Thank you for this great plugin.
Very awesome and simple to use product! ⭐️⭐️⭐️⭐️⭐️
I needed a way to trigger the hiding and showing of iframes depending on device type. Conditional Blocks made that incredibly straightforward. As a beginner at web design I’m glad plugins like this exist to quickly get you over hurdles and out of the weeds, giving you time to get back to content creation. Thanks so much!
Micheal M
Why wait?
Create dynamic and engaging WordPress sites with Conditional Blocks Pro.
