Due to popular requests, I’d like to demonstrate if the Conditional Blocks plugin could conditionally show different messages on the WooCommerce “Thank you for your order” page.
I’ll show you how you can change the visibility of WordPress blocks on the thank you page and customize them per purchased product.
Benefits of Using Blocks
More often than not, it’s always beneficial to choose the best visibility plugin right from the start. A plugin like Conditional Blocks will offer better dynamic visibility options with greater room for customization.
Here are a few benefits to using our solution compared to alternative plugins.
- Create any type of message using the flexibility of blocks (images, columns etc)
- Combine multiple visibility conditions to create dynamic thank you messages.
- Edit messages directly within the Block Editor, which is much better than faster than other plugins.
Setting Up Conditional Blocks
- You’ll need to have the Conditional Blocks Pro plugin installed on your WordPress site.
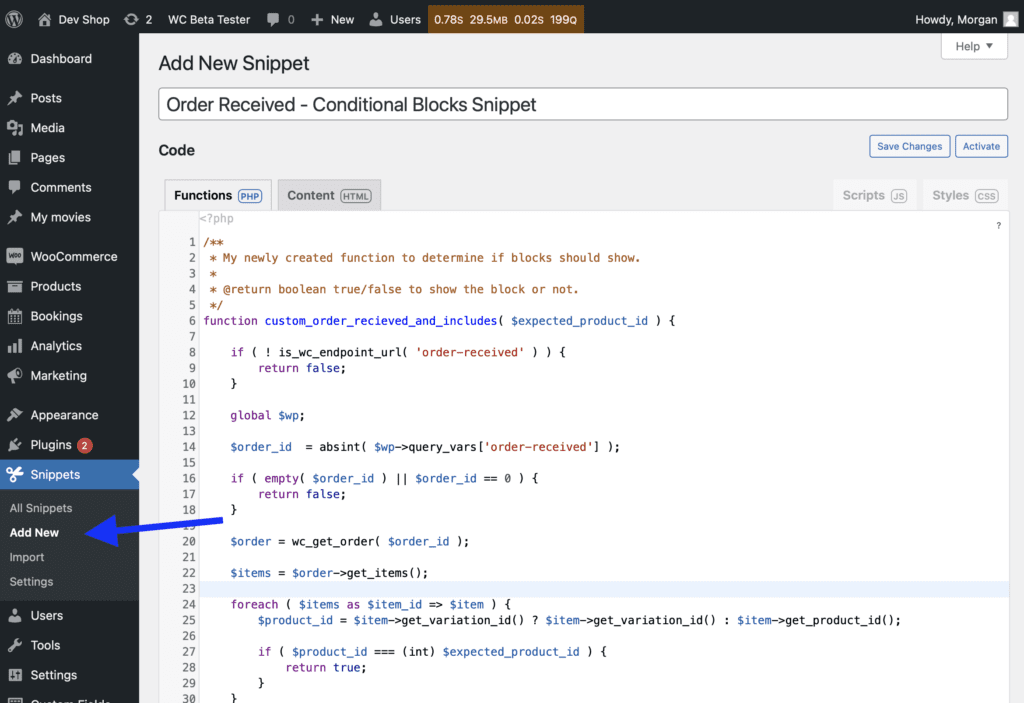
- Register custom conditions using the Code Snippet plugin, or manually if you have developer skills.
- Create the messages on the thank you page and setup condition rules for each message.
- Test it!
Snippet To Detect Which Products Have Been Purchased
We will be using the PHP Logic condition to create a custom condition called custom_order_recieved_and_includes

The following code snippet will detect that the current page is the WooCommerce thank you page (also known as the order received page). The code will also check if a product with a specific ID was in the order.
This function will determine if the block should be displayed or not on the frontend of the website. Don’t worry, you don’t need technical knowledge to use the snippet. You can just copy and past it into the Code Snippets plugin.
/**
* My newly created function to determine if blocks should show.
*
* @return boolean true/false to show the block or not.
*/
function custom_order_recieved_and_includes( $expected_product_id ) {
if ( ! is_wc_endpoint_url( 'order-received' ) ) {
return false;
}
global $wp;
$order_id = absint( $wp->query_vars['order-received'] );
if ( empty( $order_id ) || $order_id == 0 ) {
return false;
}
$order = wc_get_order( $order_id );
$items = $order->get_items();
foreach ( $items as $item_id => $item ) {
$product_id = $item->get_variation_id() ? $item->get_variation_id() : $item->get_product_id();
if ( $product_id === (int) $expected_product_id ) {
return true;
}
}
return false;
}
/**
* Add custom functions to be used with PHP Logic conditions.
*
* @param array $allowed_functions
* @return array $allowed_functions
*/
function custom_add_allowed_function_conditional_blocks( $allowed_functions ) {
// Add new conditionals functions ot use with CB.
array_push( $allowed_functions, 'custom_order_recieved_and_includes' );
return $allowed_functions;
}
add_filter( 'conditional_blocks_filter_php_logic_functions', 'custom_add_allowed_function_conditional_blocks', 10, 1 );Code language: PHP (php)Setting Up Custom Messages On The ‘thank you’ Page
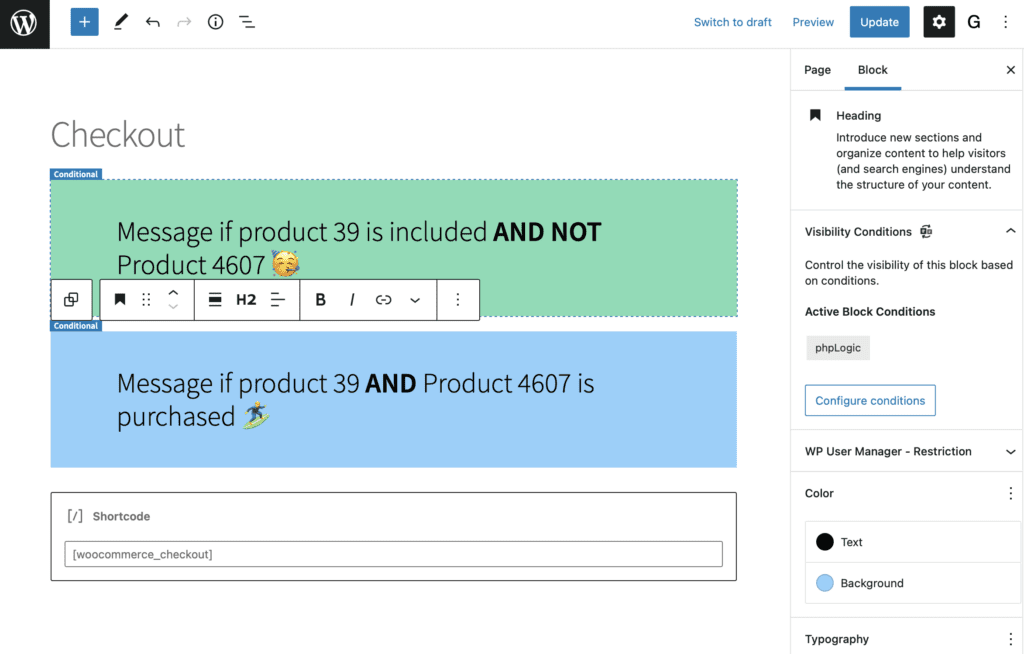
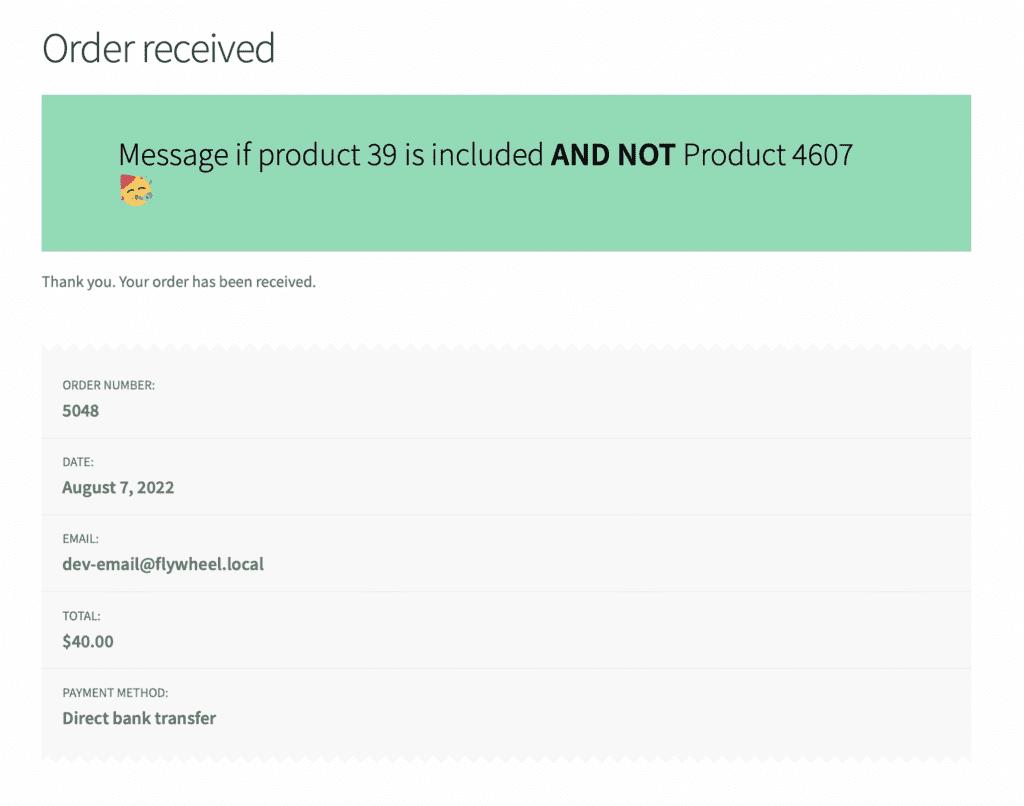
Next, we’ll create the custom messages directly on the “Checkout” page. I’ve created simple content that will make it easy for testing purposes.
One of the blocks will demonstrate detection if the product with ID 39 has been purchased, while the product with ID 4607 was not purchased in the same order.
The second custom message required both products to be purchased in the same order.
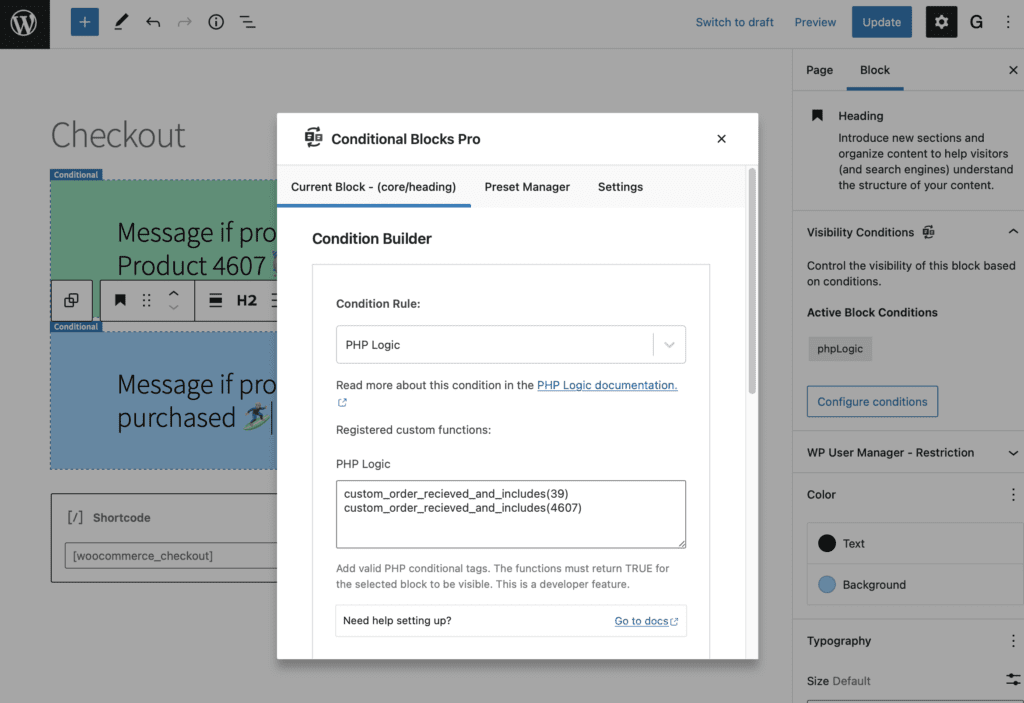
Adding the PHP Logic Visibility Condition
Click on the new blocks/messages that you’ve created and select the “Configure Conditions” options, then add the PHP Logic condition. Now all you need to do is add the condition from the snippet and write the product ID you wish to detect.
Order must include a product ID:
custom_order_recieved_and_includes(39)Order must NOT include a product ID:
!custom_order_recieved_and_includes(39)Bonus Tip: You can use Conditional Blocks on any block and even combine the plugin with advanced WordPress Blocks.



Wrapping Up
You’ve now learnt how to take advantage of custom conditions with Conditional Blocks. There are unlimited possibilities for using dynamic content to improve your customer experience. Let us know your unique ideas and we’ll do our best to help!