A great way to boost sales and encourage customers to buy more from your online store is to upsell products that shoppers are already interested in. This way, you encourage prospective customers to add related or better products to their cart, similar to the ones that they’ve already added.
This helps increase the visibility of your WooCommerce products, boosts sales, and helps generate more revenue for your store.
The easiest way to do this is by using the Conditional Blocks plugin on your WooCommerce store. In this guide, I’ll explain how you can show cart messages to shoppers on your WooCommerce cart and checkout pages using the Conditional Blocks plugin.
Let’s put everything into context before we begin.
WooCommerce cart message plugins
WooCommerce cart message plugins offer a simple way for you to show messages on the cart and checkout page of your online store. This helps you inform customers about additional taxes or delivery charges included with their order. The benefit of this is that it helps you deliver a more transparent online shopping experience and lets shoppers make informed purchase decisions.
You can also use this to remind customers to use promotions and ongoing discounts when they check out from your WooCommerce store. For instance, you can prompt users with a “Buy two, get one free” message on the cart page to let them know about your BTGOF offer. This will incentivize the customers to add another unit of the item to their cart so that they can use the promotion offer. In this way, you can use WooCommerce cart message plugins to generate more sales and increase the average order value.
Let’s quickly go through some examples of WooCommerce cart messages you might want to use on your WooCommerce store:
- Create a sense of urgency. WooCommerce cart messages are a great way to drive more sales and create a sense of urgency for shoppers. For instance, you can set up a promotional offer that gives customers free shipping until the end of the following week. This way, when customers see the “Free shipping ends in 9 days” message, it will create an urgency to quickly add products to their carts and checkout from your online store.
- Buy more from you (upsell/cross-sell). It’s a great idea to create promotional offers and discounts so that customers buy more from you. You can also create upsells and cross-sells in cart messages so that customers can see the “better” alternative of the product they’re already interested in. This encourages them to buy more from you.
- Reduce cart abandonment. The last thing you want is customers adding multiple products to their cart only to abandon the cart and jump off your website. You can inform customers with a reminder to complete their order using a WooCommerce cart message plugin. This reduces cart abandonment and helps you generate more revenue from your WooCommerce store.
So, to sum it up, WooCommerce cart message plugins offer a great way to display additional information about products, shipping details, or promotional offers on the cart and checkout pages.
How to use a cart message plugin in WooCommerce
Instead of using a traditional cart message plugin for WooCommerce, you can use Conditional Blocks on your store to display cart messages to shoppers on the cart and checkout page.
The best part about using the Conditional Blocks plugin is that it comes built-in with various options for native Gutenberg blocks that lets you add content to your store’s pages in a beautiful and attractive way.
This also means that you don’t need to install other third-party WordPress plugins to add functionality like conditional logic. Since third-party plugins have a separate settings page, you would have to jump around multiple pages to add or remove functionality to your WooCommerce store. In addition to this, another downside to using multiple third-party plugins is the limited options for what content you can display on your online store.
On the other hand, with Conditional Blocks, that’s not an issue. You can display any content block anywhere on your site where Gutenberg is enabled. This not only gives you control over how your WooCommerce store looks and feels on the front-end, but also helps make it stand out.
Conditional Blocks works seamlessly with the WooCommerce plugin and offers an intuitive way to create unique content in WordPress, even if you don’t know how to code. It offers an all-in-one solution for businesses looking for a robust plugin that provides unlimited content personalization possibilities.
Step #1: Install the Conditional Blocks plugin
Start by getting the Conditional Blocks plugin for your WooCommerce site. Once you download and install the plugin, you’ll need to activate its license key.
You’ll be prompted to enter the license key you received after purchasing the plugin.
Step #2: Create the content blocks
Once you’re done installing and activating the Conditional Blocks plugin on your WooCommerce site, you can start creating the content blocks.
You can create all sorts of content blocks and set them up based on the products you sell. Let’s step through a few examples:
- Apparel. Apparel or clothing items can be displayed based on the selection of products in their cart. For instance, if customers buy the black tee or the blue tee, then you might want them to see the cuffed beanie product on the cart page of your WooCommerce store.
- Furniture. You can also display furniture items to shoppers using a content block on your store’s cart page. This can be helpful in upselling or cross-selling various furniture products to your customers if the shopper has already added furniture products to their shopping carts. For example, if someone purchases a high back bean bag chair, you might want to show them matching footstools.
- Food items. If you sell food items, you can create a food item content block to display selected food items once the shopper adds specific items to their shopping cart. For example, if a customer purchases macarons, you might cross-sell them a bag of fresh ground coffee.
Start by navigating to your shop’s Cart page by going to WooCommerce → Pages → All Pages and edit the cart page of your online store.
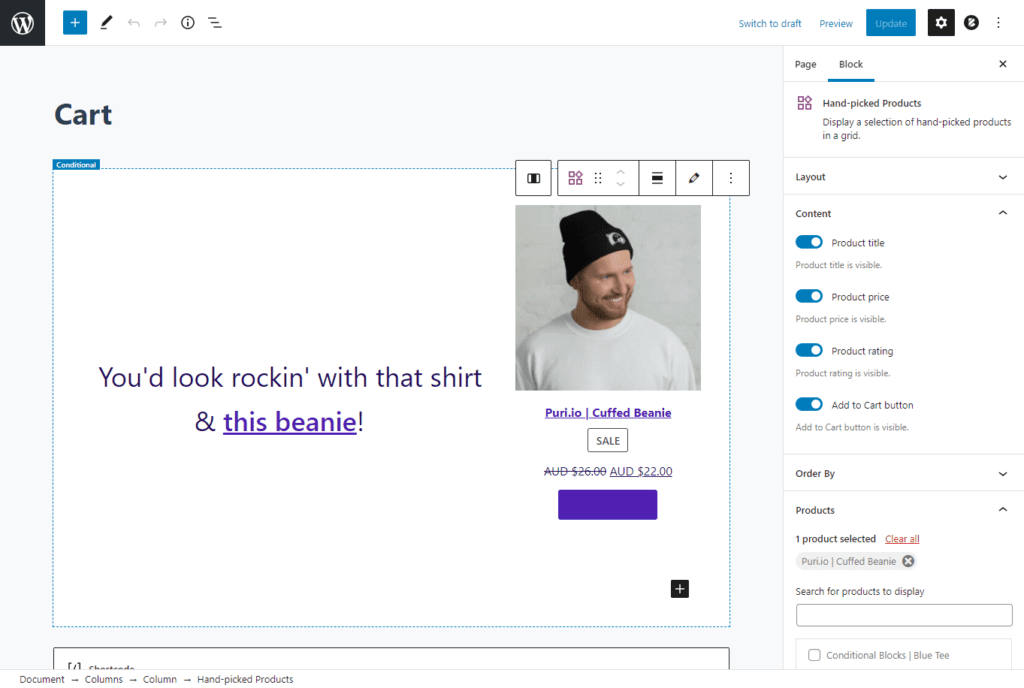
Create and add the content block to your cart page and continue to build your shop’s cart page as you normally would using the Gutenberg editor. Once you’re done, click the Save Draft button to continue. Here’s how that looks on the back-end:

Step #3: Configure conditions to display cart messages
Finally, you’ll need to set various conditions so that only shoppers who add specific products to their shopping cart will see the content block on the cart page of your store.
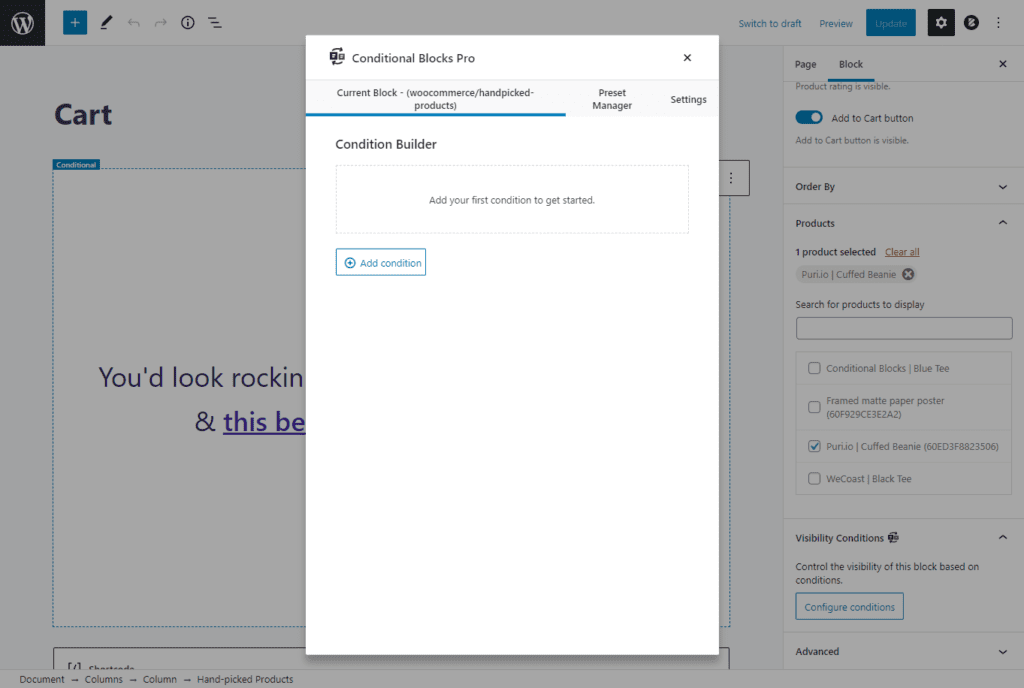
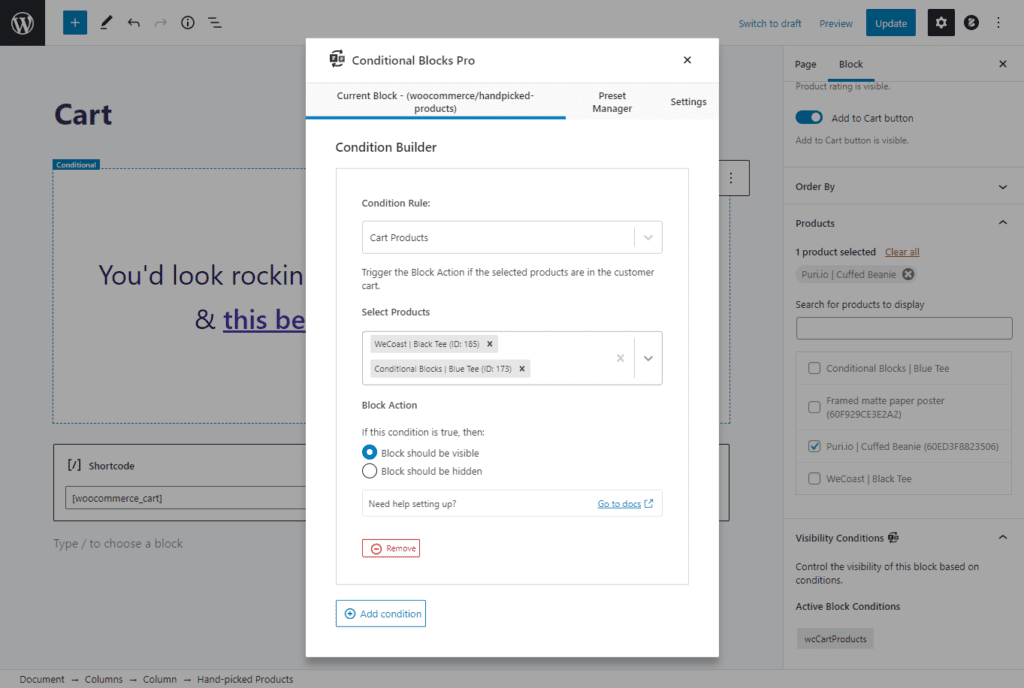
Start by clicking on the Visibility Conditions tab and click the Configure conditions button. You’ll be prompted with the following screen:

Just add a new condition and set the Condition Rule to Products in the cart and select the required products using the text field under Select Products. Make sure to set the Block Action to Block should be visible. Here’s how you can set it up for your WooCommerce store:

Once you’re ready click the Update button to save changes on your cart page.
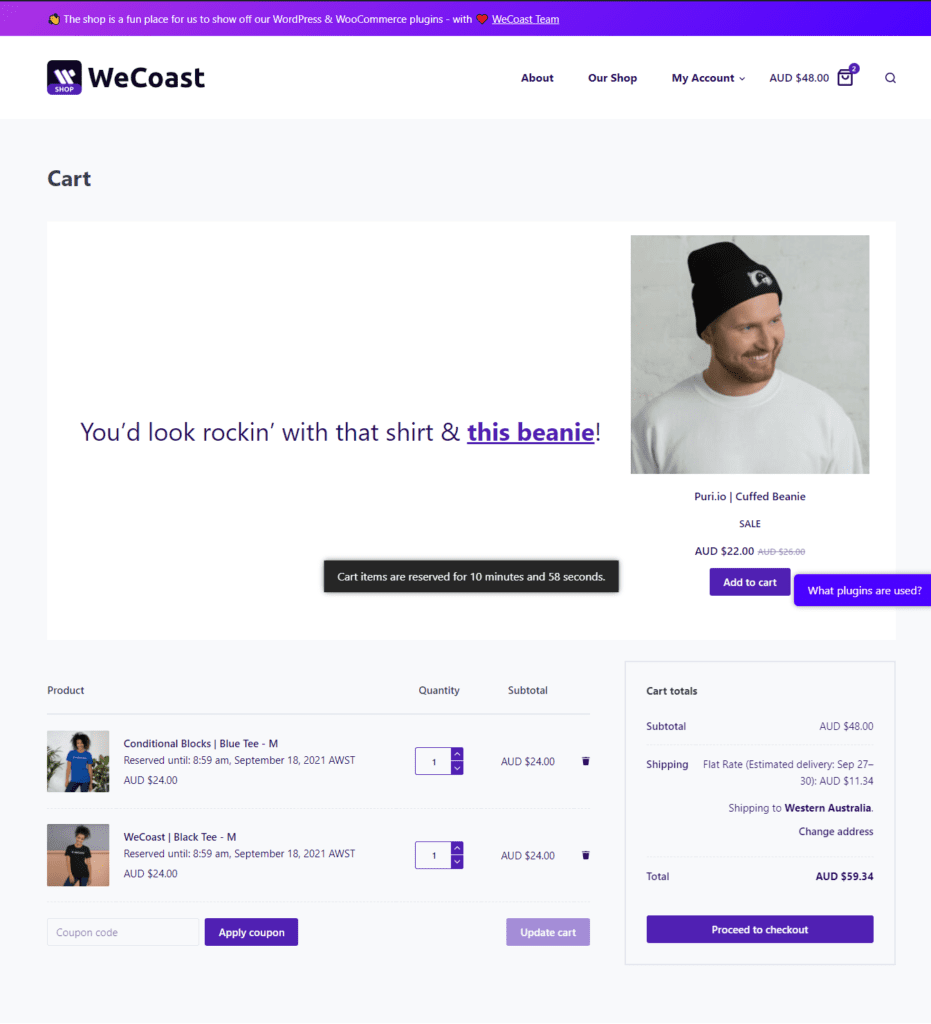
And that’s it! Easy. Now customers will see your recommendations in their cart when they add a specific product. This is how it will look for customers on your WooCommerce store:

You can also take a look at our live demo of Conditional Blocks for more detailed information and to get a feel for the plugin.
Conclusion
The Conditional Blocks plugin makes it simple for store managers to showcase cart messages on the cart page of your online store in an attractive way.
Once you’re done creating your content block, you can hide the content block until the customer adds one of the selected products to their cart. You can do that by setting various conditions to let shoppers view the cross-sell or upsell when they add specific products to their cart.
Ready to start displaying helpful cart messages on the cart and checkout page of your WooCommerce store? Get Conditional Blocks today!