The launch of Full Site Editing (FSE) has allowed users to build their websites in many creative ways. With the help of Full Site Editing, users can truly overhaul the visual design of their websites, one block at a time. The FSE design process has also become more intuitive, allowing deeper customization regardless of a website’s currently activated theme.
In a way, Full Site Editing turned the WordPress Editor into a fully customizable website builder that offers tons of creative possibilities. However, it’s always important to know that Full Site Editing is not perfect. Rather, FSE is on the path of active development, and there will be more progressive changes in the coming years. You can follow the Gutenberg development on Github.
What Should You Expect with Full Site Editing?
For many website owners, Full Site Editing is a real positive change. The ability to customize all parts of a website paved the way for better creative ideas. Plus, FSE lowered the barrier of entry to WordPress.
If you’re new to FSE, here are some things that you should expect:
- The block-based design process can be overwhelming at first, but WordPress will actually show mini-tutorials with every important step.
- One of the biggest strengths of FSE is modularity. This means that you can fully edit one part of a website to match your preferences. You can also see the visual effect in real-time without changing menus. In this way, you’ll have better control over the design process and you can utilize more options.
- Even if you have no coding knowledge, you can now build a site from scratch with Full Site Editing. It still helps a lot, however, if you know how to code!
- There are lots of FSE themes to choose from! More importantly, you can customize the parts of any theme (i.e. header, footer, custom templates).
The Best Practices for Building Websites with FSE
Now that you’re aware of the exciting things that FSE has to offer, you can definitely benefit from knowing some of the best practices related to Full Site Editing. In this article, we will cover each ‘best practice’ along with some helpful tips.
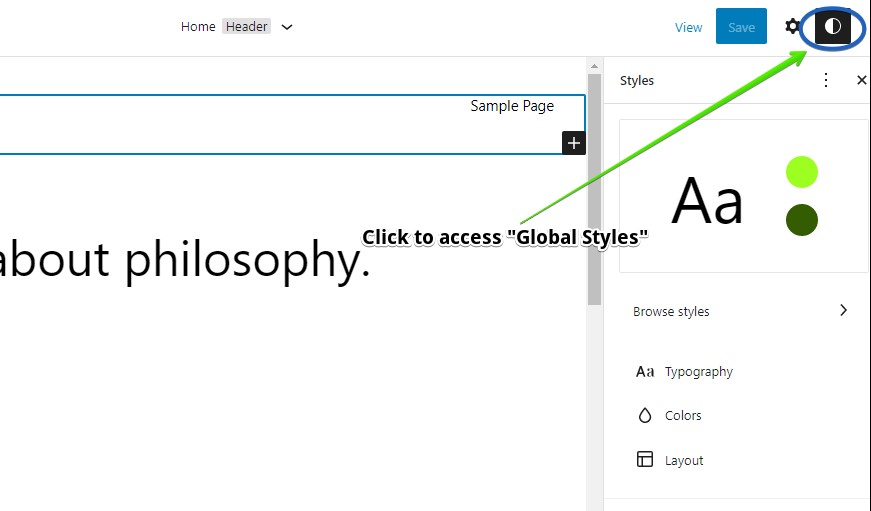
Try In-Depth Customization with Global Styles
Are you tired of changing website colors and styles in a rather unintuitive manner? If so, then FSE’s Global Style customization can help you a lot. With Global Styles, you can change colors and typography in one menu. No need to switch between the Block Editor and the Customizer!

Most of the available colors in Global Style are determined by the activated theme. However, you can still mix and match colors to create exciting visual imagery.
Create your own Full Site Editing Theme
Full Site Editing also allows you to create your own theme. Before making a theme, you must have a good understanding of Full Site Editing, WordPress, HTML, JavaScript, and CSS.
Here are some basic steps on how you can make a Full Site Editing theme:
1. Install the Gutenberg plugin to your website.
2. Use a ‘base’ to create your first theme. Twenty Twenty Three is an excellent theme that can be used as a base. Moreover, Twenty Twenty Three contains different styles that can be customized and even archived within FSE. Twenty Twenty Three’s color palettes also have a minimalistic appeal, shown by a style combination of two major colors (i.e. green and black)
3. It’s time to unleash your creativity! Modify all templates and styles to match your preferences or desired website appearance.
4. Use the Block API in the WordPress Block Editor to create custom blocks. You can use these blocks to fully customize the different parts of your website. More importantly, the custom blocks can be reused on other posts and pages.
5. Start testing your theme on various devices and web browsers. Once your test is successful, you can now publish your theme in the WordPress theme directory. You can even send your theme directly to selected users.
Full Site Editing’s templates are integrated with block-based HTML files. Additionally, FSE’s template parts don’t have PHP, allowing faster and broader customization.
In FSE, style.css is also replaced by theme.json. The theme.json file will let you set up the style for every block in one sitting. And not only that, you can modify all styling presets and quickly change the appearance of your website.
Another advantage of using theme.json is enhanced site speed. CSS styling relies on dozens of interconnected parts that can slow down a website. On the other hand, theme.json styling is more intuitive because it’s the only file that needs to be modified.
Make Colorful and Interesting Custom Page Templates
Full Site Editing brought creativity to a different level by introducing custom page templates. In a nutshell, a custom page template is a personalized template that contains different blocks and site elements. You can modify and reuse custom templates as often as you want.
By making some interesting and colorful custom page templates, you can bring more creative options to your website. You also don’t have to stick with one or two styles because custom page templates allow different combinations of block elements and template parts.
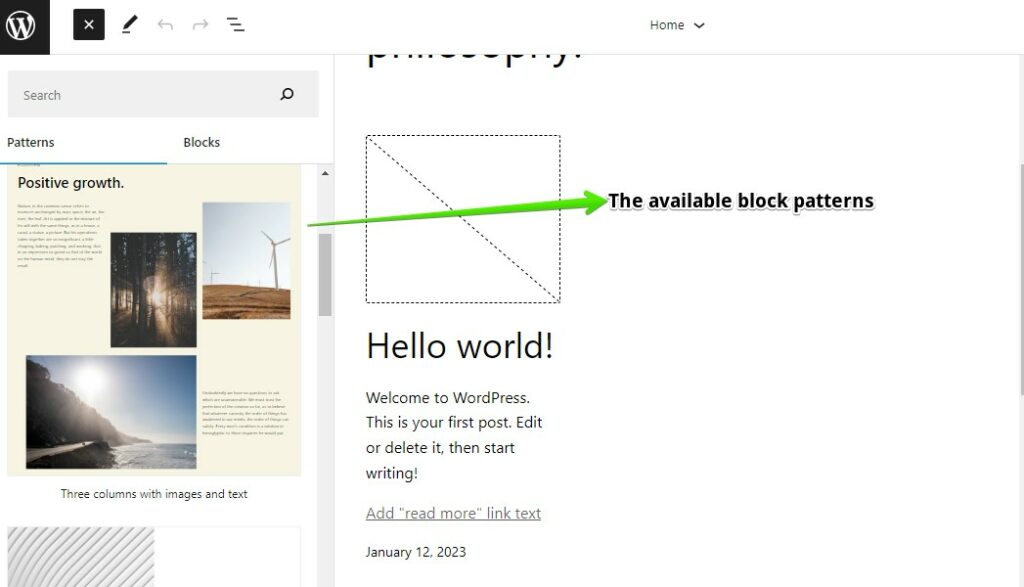
Utilize the Block Pattern Explorer

While it’s possible to build everything from scratch in FSE, you can save time by using block patterns. Basically, block patterns are ready-made layouts that contain numerous blocks and elements. Some of the popular types of block patterns are pricing tables, dividers, carousels, lists, and custom galleries.
The block pattern explorer is an expanded panel that lets you choose from dozens of available pattern layouts. Usually, the block pattern explorer is limited by your chosen theme. If you want more choices, you can always check out the official WordPress pattern directory. This directory contains many block patterns that can be installed easily on your website. The most popular patterns in the directory are also rated well for easy viewing.
Utilize WordPress Advanced blocks
Advanced WordPress blocks are more dynamic and complicated types of blocks. These blocks have advanced functions, and they can ease the process of building a WordPress site.
The common types of advanced WordPress blocks are group blocks, reusable blocks, and block patterns. A group block pertains to a set of blocks and elements clumped together. On the other hand, a reusable block is any type of block that can be saved and reused for any WordPress post or page. Lastly, block patterns are pre-made templates of blocks that can be loaded anytime instead of building blocks one by one.
Advanced WordPress blocks will help you create and manage your FSE site easily. You can check out our advanced WordPress blocks guide to learn more.
Difference Between FSE and WordPress Page Builders
The main difference between Full Site Editing (FSE) and Page Builders is that FSE is built into the core of WordPress and will continue to evolve with the platform, while Page Builders are created by third-party developers, resulting in a variety of options with different features and capabilities.
It is important to choose the right Page Builder that fits the specific needs of your business or clients. If you prefer to build a website using the native WordPress approach and benefit from official support, Full Site Editing is an ideal option as it doesn’t add extra load to your site or require external resources.
Final Reminder
Full Site Editing offers the flexibility to create a website that truly represents your brand or personal portfolio. To maximize this potential, it’s important to choose the right FSE theme that aligns with your preferences. Additionally, using a plugin such as Conditional Blocks can enhance your site’s visibility settings. With this tool, you can select a condition, integrate it into a chosen block, and immediately see the visibility function in action.