WordPress has changed for the better, and Full Site Editing is one of the major proofs. Basically, Full Site Editing (FSE) is a new way for users to customize their websites. FSE was made available in WordPress 5.9. Each future version of WordPress continues to bring huge improvements along with some remarkable themes, layouts, and block patterns.
Full Site Editing is a great method for beginners and professionals because it speeds up the design process of any website. Through FSE, users can customize the various elements of their site without having to switch pages or views.
What is A WordPress Block?
Every piece of content in any WordPress site is considered a ‘block.’ Each block can be considered as a part or a component of a WordPress post or page. The most common block is the Paragraph block, followed closely by Image and Video blocks. It’s also possible to use different types of advanced WordPress blocks.
Additionally, WordPress blocks are what you’ll use to build up your content and your site structure. Each WordPress block has different configuration options within the Editor, allowing you to change how each block of the same type appears.
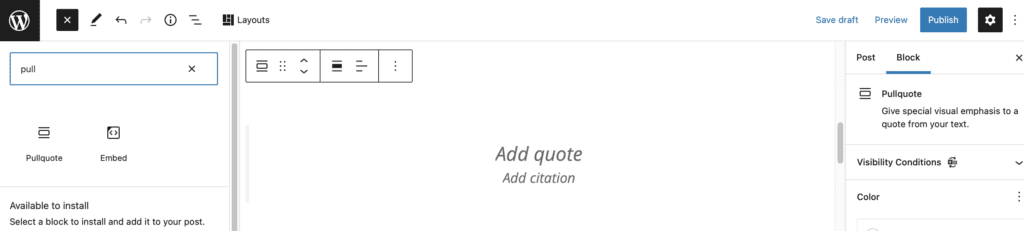
The pull quote block makes it super easy to pull the reader’s attention to an important point within your writing.
Ivan
Let’s use the pull quote block as an example. The pull quote block makes it super easy to pull the reader’s attention to an important point within your writing. There are many WordPress Block Types, and you can see a complete list on the official WordPress.org site.

From a development perspective, the Block API is open to anyone to extend and build new blocks. You’ll also have the option to install third-party blocks via plugins.
What is Full Site Editing?
Full Site Editing in WordPress is a dedicated editing mode that allows you to build the entire website with content blocks.
Historically, WordPress sites would use themes that control the layout and design of the website. Theme developers would create their own “page builders”, which lead to an awkward disconnect between site-building and WordPress content creation.
The good news is that Full Site Editing Themes are no longer opinionated in terms of layout or design. Basically, FSE themes are meant to provide professionally designed default options. These options include WordPress Block styling, Patterns, and Templates. You’ll also have complete control over the design elements of your site, such as header, logo, footer, and sidebars using WordPress Blocks.
Full Site Editing Unique Blocks
The Full Site Editing mode introduces a unique set of blocks that are intended for site creation rather than content. While using the Full Site Editing mode, you can see the blocks under the ‘Theme’ section of all available blocks.
Here are some important blocks:
Navigation Block
Through FSE, you can manage and create your site’s navigation menu. You can even create different navigation options for different pages and templates. Lastly, you can also conditionally change the visibility of each menu item with the help of our plugin.
Query Block
The Query Blocks will ‘query’ the database and display a list of your WordPress content. Typically, the query block can be used to create “Latest news” sections for visitors. The Query blocks will also fetch the latest posts of any post type, ensuring better content management. You can even control the look and feel of every block.
Header, Footer, Template Part Block
The header, footer, and template part blocks are essential for adding various pieces of the website’s theme into different sections. Basically, the header is the starting section that visitors can see on a page. Footer, on the other hand, is the bottom section that can show important site areas like social buttons, email sign-ups, and navigation links.
The template part block is highly customizable, allowing you to use different parts of a chosen FSE theme. You can add and customize new template parts to change the overall style of your website.
The Benefits of Full Site Editing

With the help of FSE, you can build any kind of WordPress site from scratch. Whether you need a professional portfolio site or a fancy personal blog, you can never go wrong with Full Site Editing.
Full Site Editing has several sub-features that you need to know about:
Template Management – A quick way to edit the appearance of each template on your site. Templates control how different content appears, such as posts, pages etc.
Visual Editing – FSE will let you seamlessly edit all site pages and blocks. You’ll see exactly how the blocks will appear to visitors.
Global Styles – Global Styles is a newly introduced feature allowing you to change color styles, typography, and general formatting of your entire WordPress site without touching a line of code. Theme developers can create defaults using a theme.json file.
Ready-Made Themes – All FSE themes are ready to be deployed, requiring minimal customization.
Full Site Editing imparts the idea that every aspect of a WordPress site is all about blocks. Each block represents a section of a site, and it can be fully edited based on a user’s preferences. In a way, FSE also extends the usefulness of the WordPress Block Editor.
Ease of access is one of the advantages of FSE. You don’t have to cycle through various pages just to edit headers, footers, or set up widgets. Simply put, you can build your WordPress site without leaving the editor.
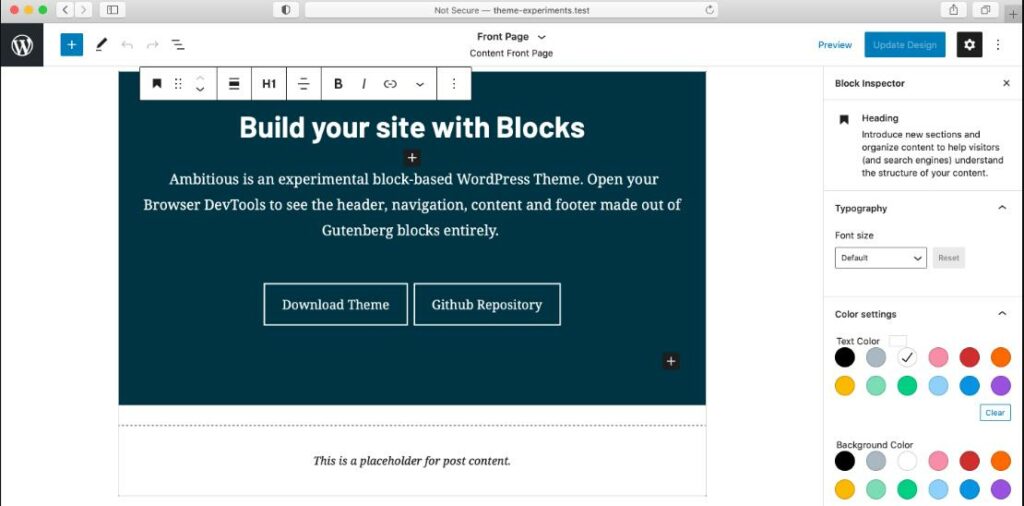
Another advantage of FSE is drag-and-drop compatibility. Once you’ve activated an FSE theme, you can just drag and drop blocks anywhere you want. You always have the option to go all-out in terms of customization or simply use the pre-made blocks with minimal editing.

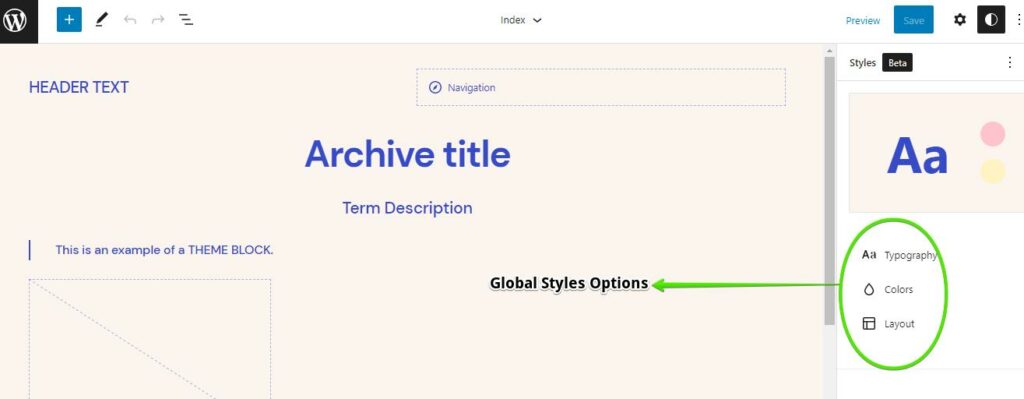
The screenshot above shows an example of how a website with an FSE theme is typically built. Notice how the color palettes can be freely customized along with the other elements of the theme.
How to find, Install and Customize A Full Site Editing Theme
So, if you want to get started with Full Site Editing themes, don’t worry, we’ve already researched and found the best Full Site Editing themes. Next, installing the FSE theme is an easy and straightforward task.

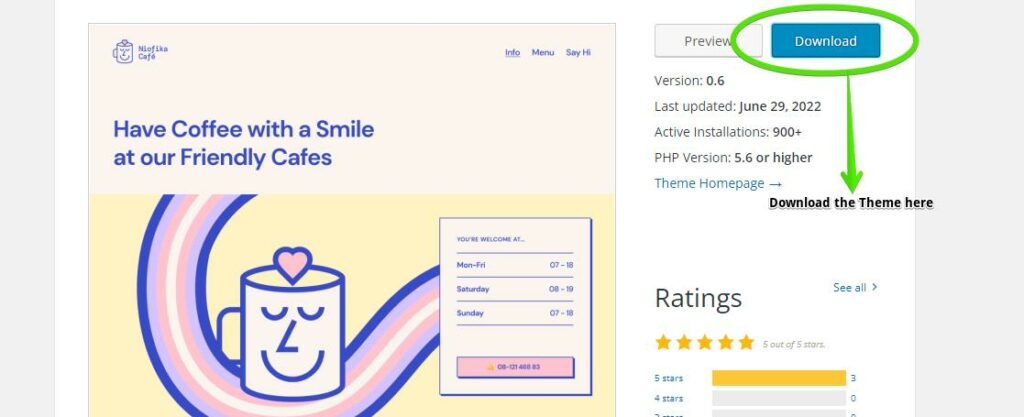
To get started, you can install a Full Site Editing theme from a few places such as the WordPress.org theme repository, directly from your WordPress Admin theme area, or a separate source (some theme developers make their theme available on Github).
Once you’ve downloaded a theme, you can upload it to the WordPress Block Editor and start making changes.

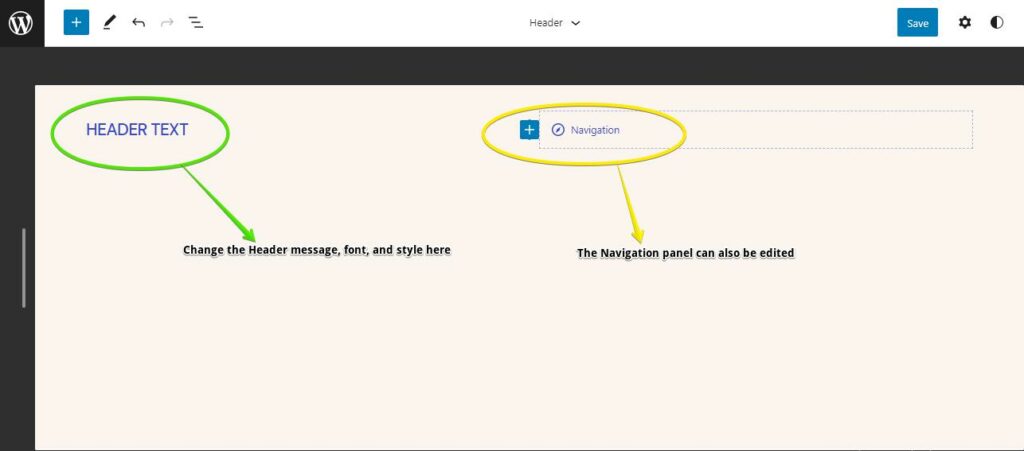
You can edit the theme’s header and add a personal or professional logo.

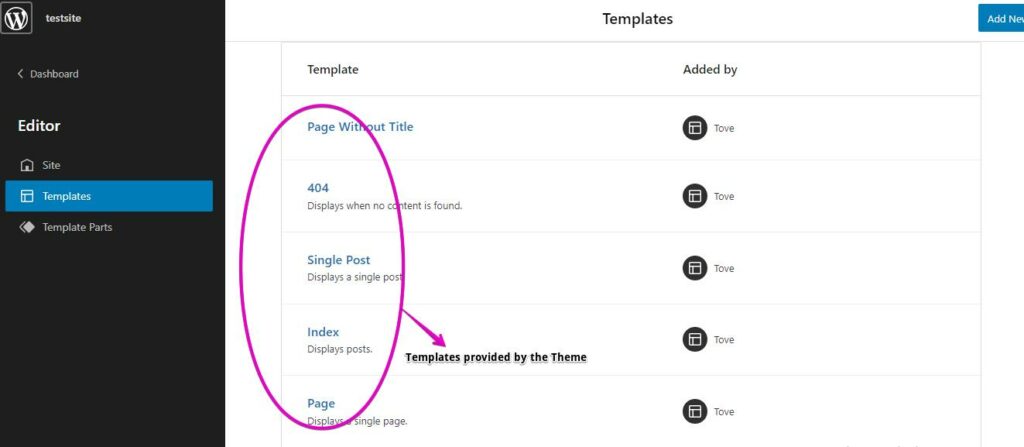
Additionally, you can search for templates provided by the theme. These templates will help you save time while building the parts of your WordPress site.

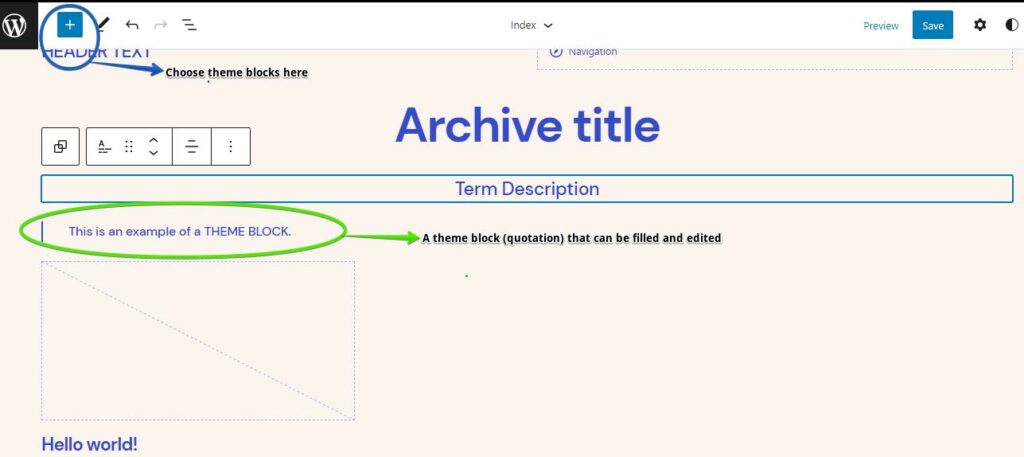
Theme blocks, on the other hand, are similar to templates and template parts. However, they offer deeper functionality and flexibility. Some of the most popular theme blocks are site tagline, post categories, query loop, featured image, and navigation block.

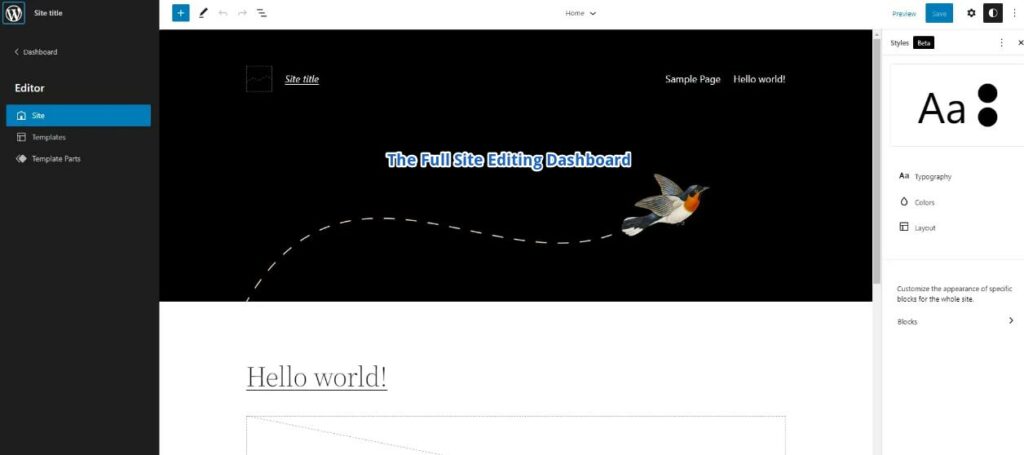
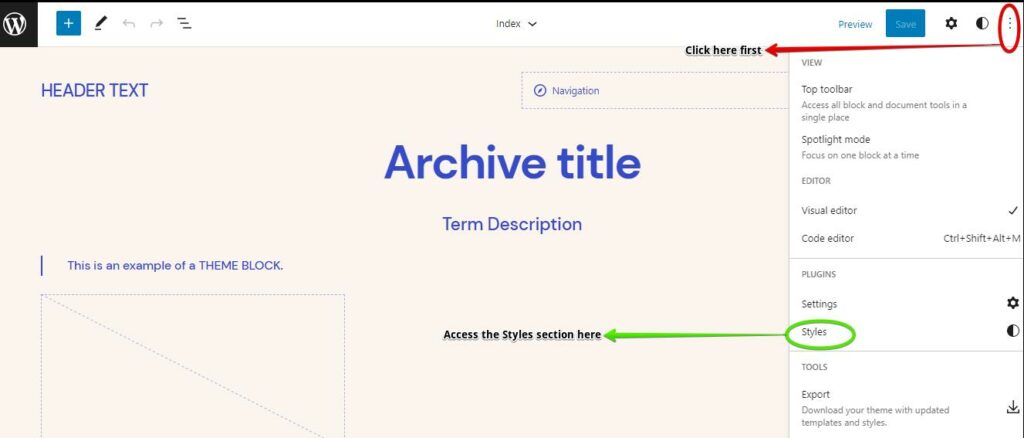
Another way to customize an FSE theme is Global Styles. Simply go to the Appearance section under WordPress Admin and choose Editor (Beta). Afterwards, click the Styles button in the sidebar and proceed with customization.

The Typography option will let you change the fonts and text styles of the site. The Color option, on the other hand, will let you access the color palette and customize colors accordingly. And lastly, the Layout option will allow you to change background colors in one click. Customizing your website has never been this easier!
Full Site Editing Tips and Tricks
Do you want to get the most out of Full Site Editing? In this article section, we will teach you some simple yet powerful tips to help you maximize the functionality of an FSE theme.
Edit Templates Freely and Revert Later
FSE theme templates can be customized in numerous ways. However, if you’re not satisfied with the results, you can always reverse the templates to their original styles. This reverting function allows consistent experimentation with various designs and styles.
Create a Custom Template
Are you having a hard time finding the best template? In that case, you can just make a custom template using FSE. The custom template panel can be accessed in the FSE editor’s templates section. By using a custom template, you can change different aspects of a page such as font style, alignment, and colors. Just remember that the template will still adopt the major characteristics of the chosen FSE theme (i.e. backgrounds, global styles).
Create a Different Header per Page
Another interesting section in FSE is Template Parts. Basically, template parts pertain to the individual components of a template. Headers and footers are the primary examples of working templates. Every time you create a page, WordPress editor will generate the same header. In FSE, however, you can make a different header by saving a custom template as a template part.
Whenever you need a unique header, simply select the saved template part from the Template Parts section and you’re good to go.
Use a Plugin to Modify Your Website Content’s Visibility
Adjusting the visibility of your site content will narrow down your brand message to the right visitors or readers. Such a useful function is possible with the help of a dynamic visibility plugin like Conditional Blocks. Through Conditional Blocks, you can add visibility conditions to every block within your website. It’s even possible to combine multiple conditions to create a very unique visibility setting!
You can check out Conditional Blocks’ conditions here.
Explore Other Plugin Types As Well
The best thing about Full Site Editing is its compatibility with many different plugins. Some of the most common plugin types are content schedulers, store managers, data analytic tools, SEO, RSS feeds, social sharing, custom fields, theme libraries, and editable forms.
Follow the Full Site Editing Development
It’s always wise to follow the development progress of Full Site Editing. By doing so, you will learn about some new interesting features that can help you make the most out of your FSE site. Plus, you might be able to learn a few customization tricks.
One helpful website that you can visit is Full Site Editing. This website is more focused on featuring the latest FSE themes and patterns. There’s also a handy block theme generator that you can explore within the website.
You can also monitor the ongoing development of the Gutenberg editor on GitHub. The site will show you the current changes within the code, as well as some technical issues being worked on.
Conclusion
Full Site Editing will definitely make the process of building websites easier. More importantly, FSE will empower the creativity of all users and website creators.
Start using FSE today and see the great things that you can do with it!