Imagine this: you visit a website and the first thing you see is unfinished work or unorganized content published on the web page. This usually means that the website is under maintenance or the site owner is making important updates.
Coming across an unfinished page can confuse people who visit your website and cause them to bounce off the website quickly.
When you’re making changes to your website, you want to let visitors know that certain pages or content is unavailable if they land on it. This not only improves user experience but also incentivizes visitors to check back at a later time when maintenance is finished.
A great way to do this is by using a maintenance mode plugin or coming soon plugin for WordPress that lets you showcase a coming soon page on your website. In this article, we’ll show you how Conditional Block’s Lockdown condition is the only coming soon page plugin you need for your WordPress site.
Why you might want to use a coming soon page
Before we jump into setting up a coming soon page in WordPress, let’s take a step back and understand what it is.
A coming soon page informs site visitors that your website is under maintenance. This lets people know that your website is currently unavailable without causing a poor user experience.
In addition to this, a coming soon page lets site visitors know that they can visit your website once the maintenance or updates are complete. This way, people know when to check back to access content on your freshly updated website.
Introducing Conditional Blocks’ Lockdown condition
Now, you might be wondering: But why should I use the Lockdown condition instead of a traditional coming soon page?
Conditional Blocks’ Lockdown condition offers a unique and flexible way of letting site visitors know your site is under maintenance. Instead of using a traditional WooCommerce coming soon page, the Lockdown condition offers more customization options.
It lets you save your webpage when you’re working on the content without visitors seeing any part of the process on the front-end. This also makes it perfect for editor workflows and helps you rebuild large portions of pages over multiple days without disrupting the user experience.
For instance, you could technically edit your home page and all your shop pages to add new content without activating a coming soon page. But since it’s a long, time-consuming process, you don’t want site visitors to see half-completed pages. Using the Conditional Blocks’ Lockdown condition, you can save unfinished work directly on your web pages without publishing the page first. This will allow you to edit, transform, and save most parts of your website without affecting the user experience.
Conditional Blocks’ Lockdown condition offers a simple way of creating unique coming soon or under maintenance pages for your WordPress site. Customers or website visitors will be informed when your page is under maintenance instead of figuring it out themselves when they come across unfinished content.
You also don’t have to worry about quickly working on content sections within posts or pages of your site. You can simply create a block “This section is coming soon” while working on the locked-down section. This will let site visitors browse other content on your page while also encouraging them to check back after a while for the “coming-soon content”.
How to set up a coming soon page in WordPress
Here, we’ll show you how to set up a coming soon page in WordPress using Conditional Blocks’ Lockdown condition in three easy steps.
For this tutorial, we’ll assume you have the Conditional Blocks plugin and a WordPress site set up.
Step #1: Install the Conditional Blocks plugin
The first thing you need to do is get the Conditional Blocks plugin. The Conditional Blocks plugin lets you create beautiful WordPress pages and show or hide content from site visitors based on custom conditions. It’s also one of the easiest ways to set up a coming soon page in WordPress.
Start by installing and activating the Conditional Blocks plugin on your WordPress site. Once that’s done, you will have to enter the license key you received at the time of purchase.
Step #2: Add the coming soon page
Now that the Conditional Blocks plugin is installed on your WordPress site, you can start setting up a coming soon page. The Conditional Blocks plugin works with all default WooCommerce blocks and most third-party blocks.
Simply go to the page or post you want to edit without letting visitors see the unfinished content. Click on the Edit page button and navigate to the post or content section you want to work on.

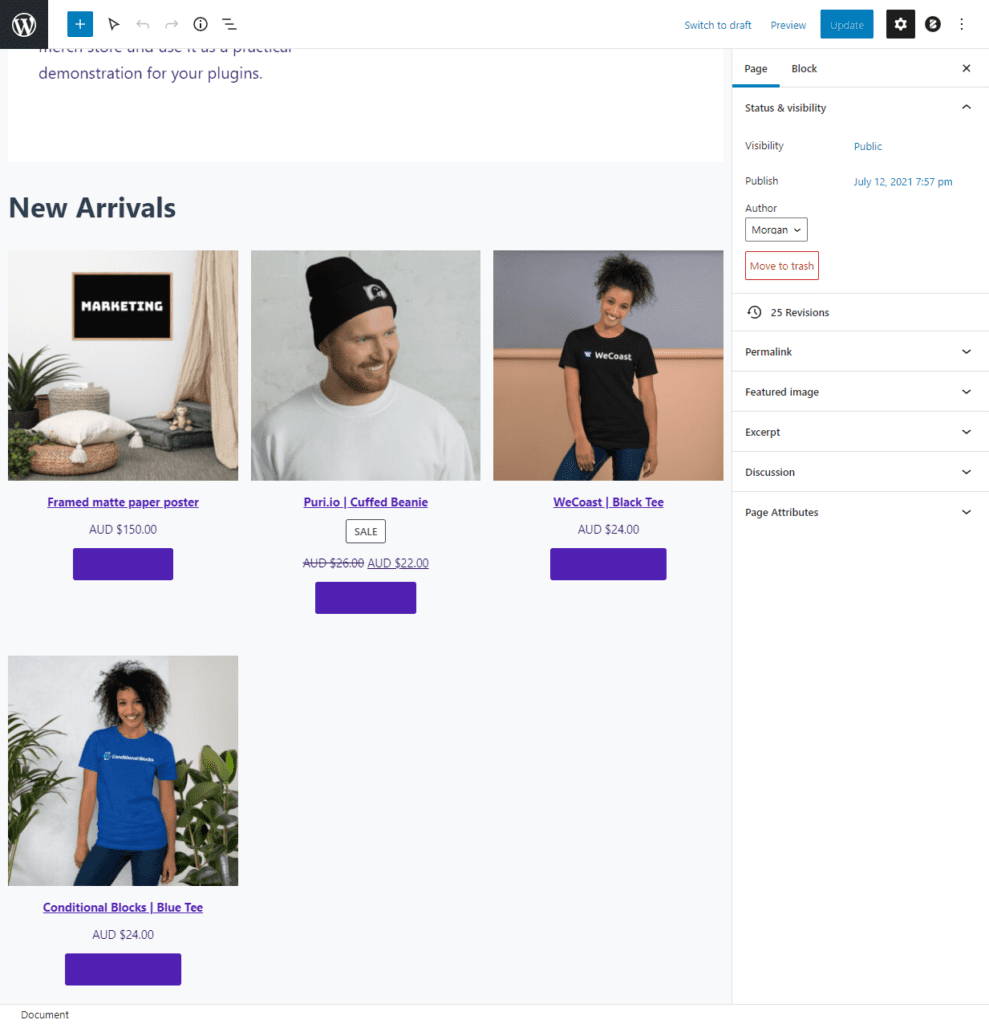
For our example, we need to add more products to the New Arrivals block on the front page.
Step #3: Apply the Lockdown condition
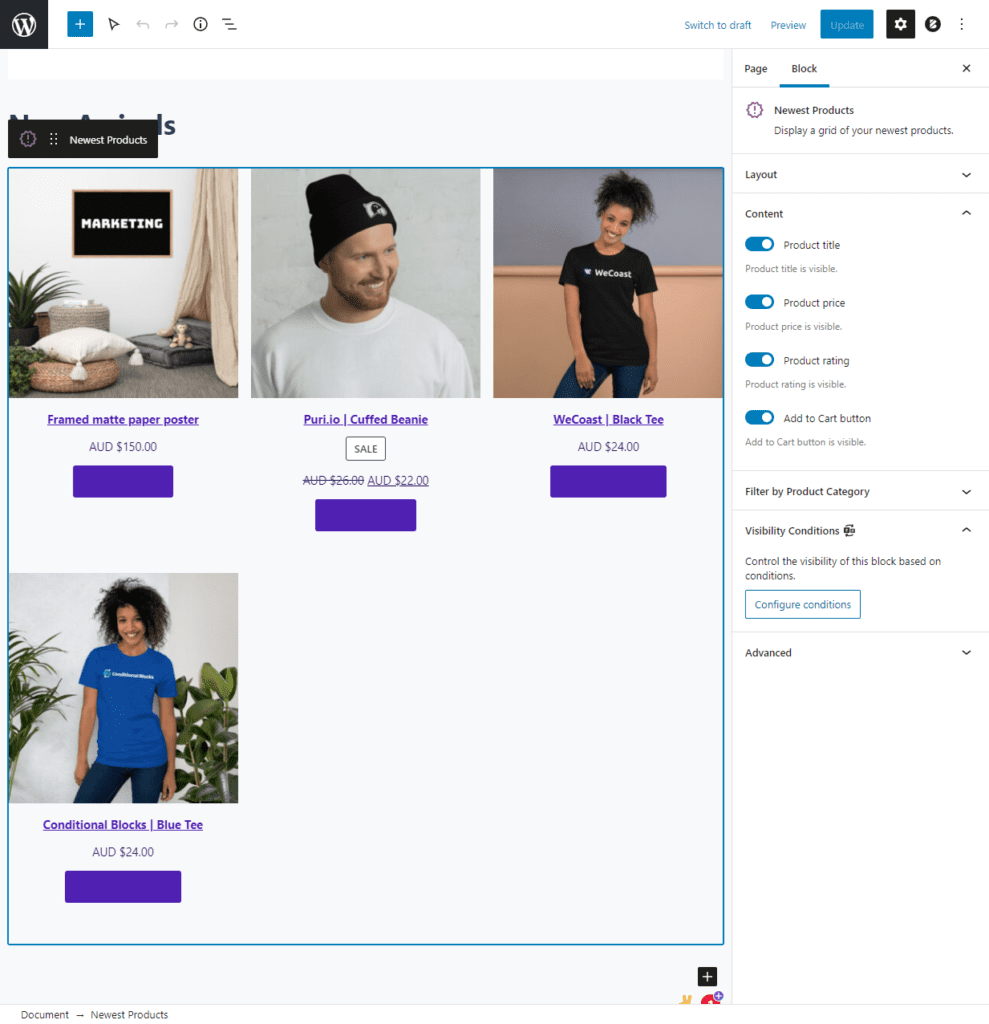
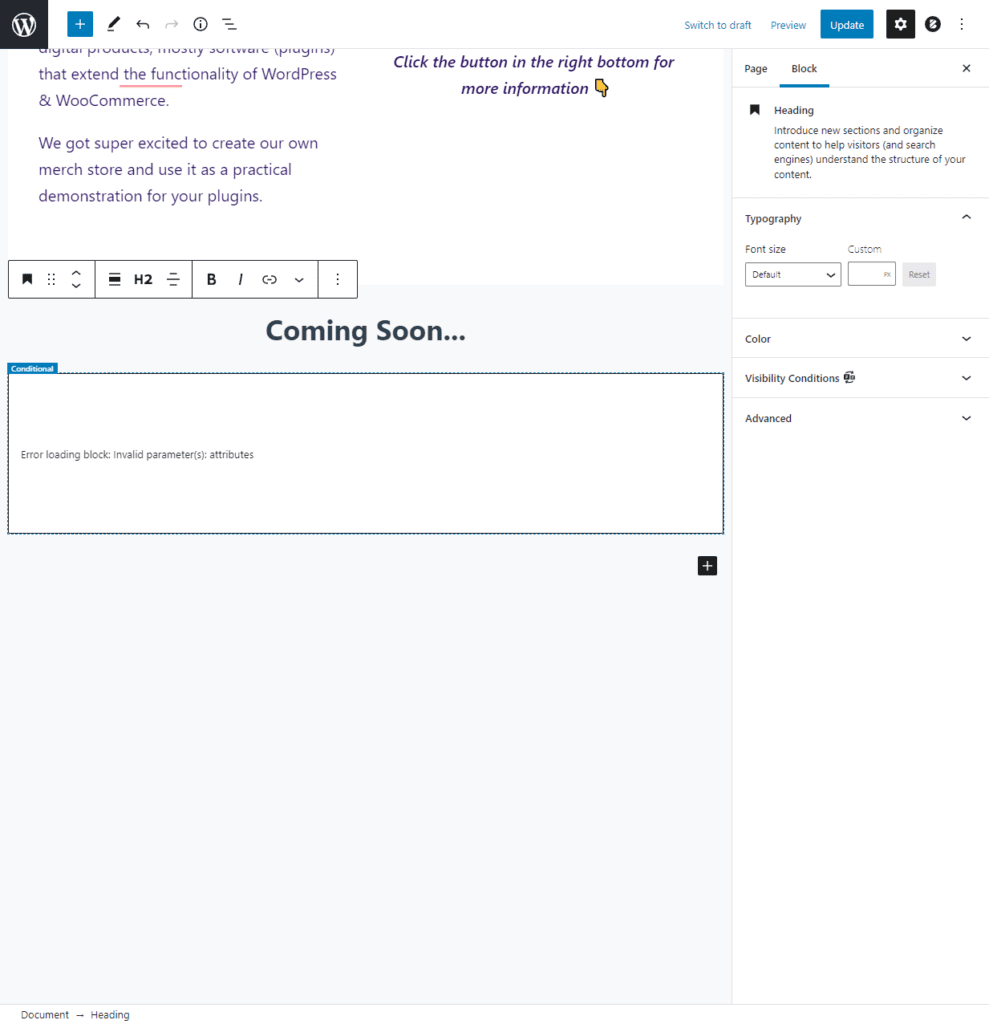
Now that we’ve selected the content that we need to lockdown, simply click on the block and navigate to the Block settings from the top right of your screen.

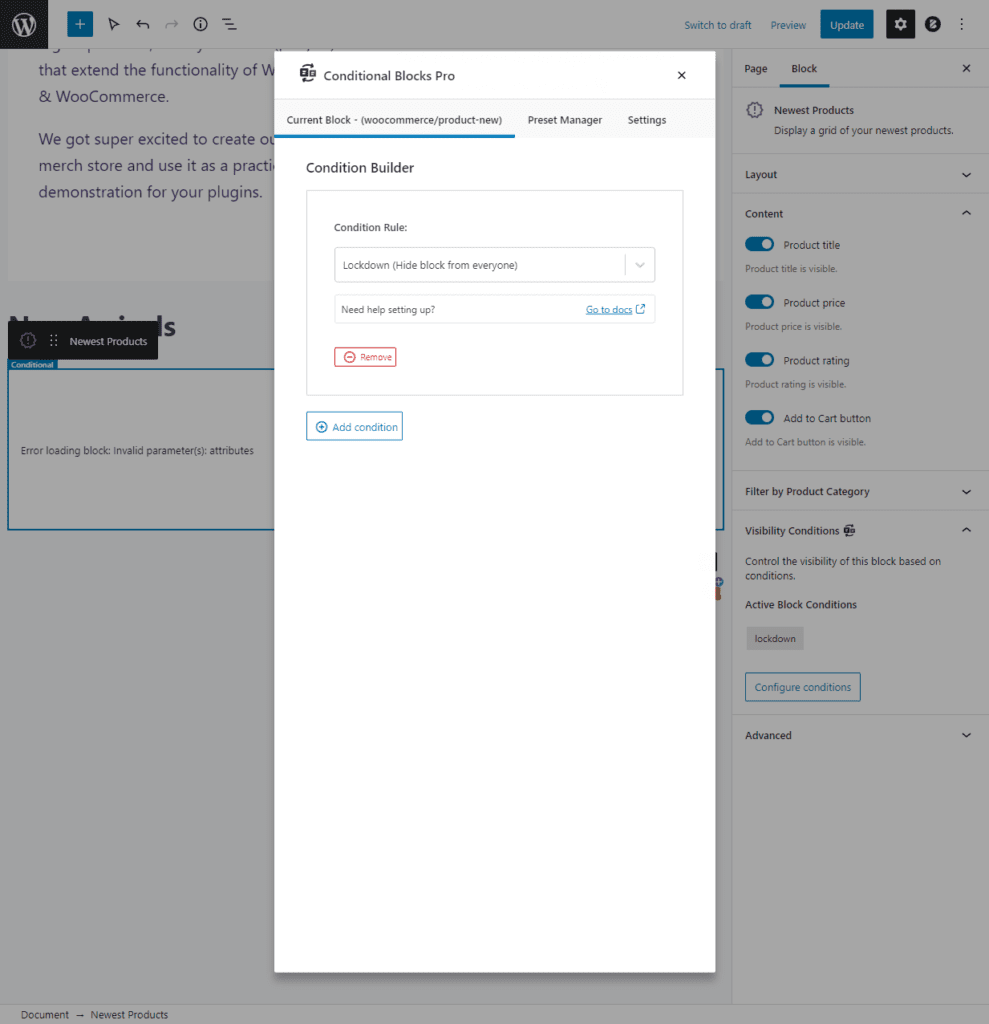
Click on the Configure conditions button under the Visibility Conditions section. Now select the Lockdown (Hide block from everyone) condition using the drop-down menu.

We have also added a “Coming Soon…” text block to let visitors know to check back once the new products are added to the online store.

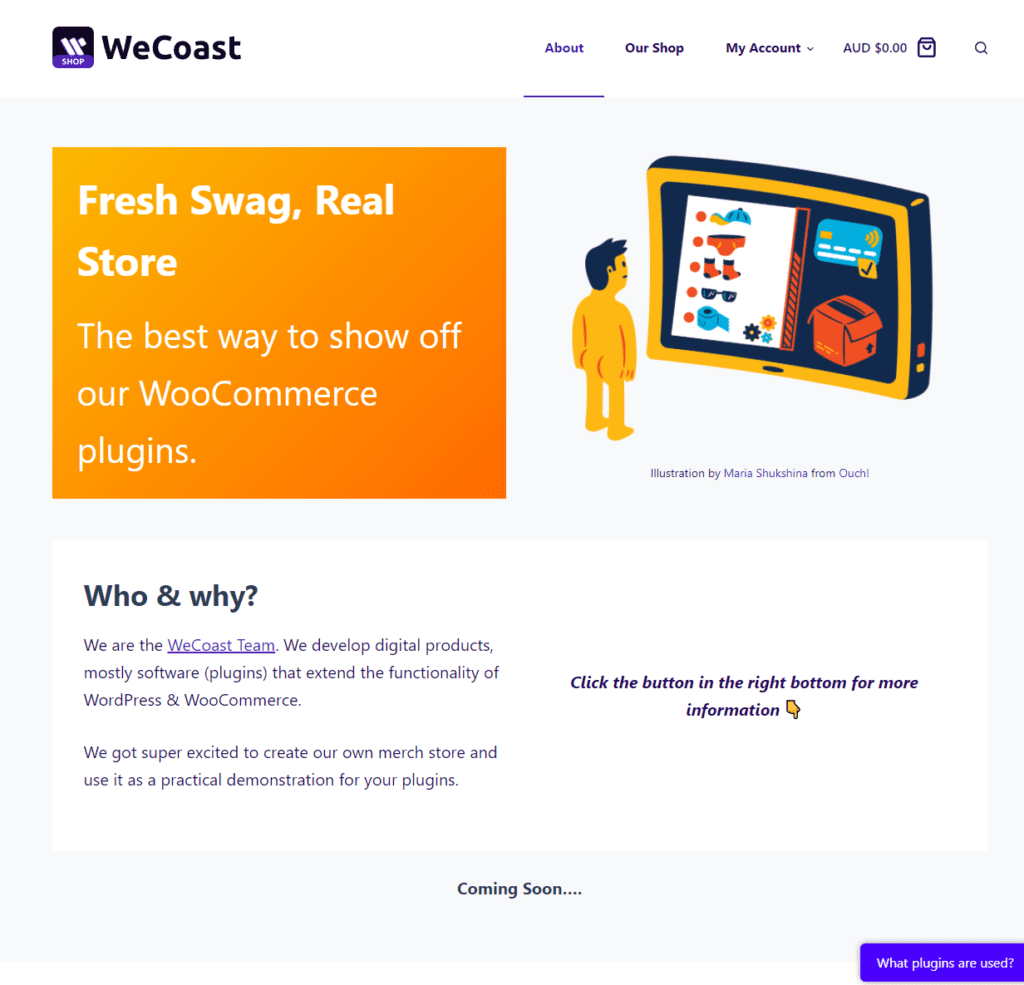
Once you’re done with the changes, click on the Update button to continue. This will hide the New Arrivals block on the front-end of your store and, instead, display a “Coming Soon…” message for site visitors.
Here’s how that looks on the front-end of your WordPress site:

Conditional Blocks also let you take things to the next level by scheduling with dates once the content is ready. This lets you display content at a specified time without having to go in and change various settings.
For more detailed information, you can go over our guide on how to schedule WordPress block content.
Conclusion
Creating unique and beautiful coming soon pages for your WordPress site is easy with the Conditional Blocks plugin.
It lets you edit and work on content sections within your pages or posts while hiding the unfinished work from site visitors. This lets site visitors browse through other content on your site and encourages them to check back once the new content is added to the site.
This is a far better option than going with a generic-looking WordPress coming soon page. With a coming soon page, you can’t let site visitors browse through other content on your page. As a result, it can cause site visitors to quickly bounce off your site as there is no content, just a blank coming soon or under the maintenance page.
On the flip side, with Conditional Block’s Lockdown condition, you can let site visitors freely browse through other parts of your website while hiding the part that you’re working on. This makes it easier to make big changes to your pages without losing site visitors.
Ready to start creating unique and attractive coming soon pages on your WordPress site? Get Conditional Blocks today!