Cookies are important files generated by a server and typically sent to a web browser. These cookies track small amounts of data, and they’re also stored by browsers and servers. Since cookies (or HTTP cookies) contain useful information, they are essential for websites and users alike. Websites can learn about the behavior of their visitors through cookies, and users can have a convenient browsing experience since their data is indefinitely saved.
Aside from useful information storage, cookies are also essential for keeping website elements, particularly WordPress elements. Some plugins, like Conditional Blocks, can rely on cookies to trigger specific conditions and functions.
What Are WordPress Elements?
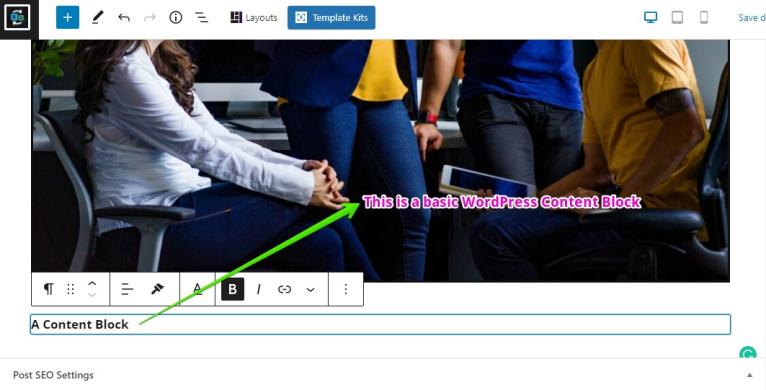
Elements are the functional and moving parts of a WordPress site. Some of the most common elements are content blocks, images, tables, galleries, and quotations. In other words, elements are the things that make up a WordPress post or page.
As a site owner or author, you can build and customize elements as often as you like. It’s also possible to integrate elements with other functions, just like cookies. More often than not, you need a plugin to combine elements with cookies.
Why Do You Need to Show Elements Based on HTTP Cookies?
Naturally, you don’t need to hide or show WordPress elements based on cookies. However, if you want to tweak the visibility of your WordPress site’s content blocks, utilizing cookies will suddenly make sense.
Let’s take a look at Conditional Blocks – a no-code content visibility plugin. Conditional Blocks allows you to hide or show a content block based on a visitor’s browser cookies. If the said visitor (with the cookies) landed on the site, they may or may not be able to see the content block based on the parameters set.
Conditional Blocks’ Cookie condition is then useful for showing limited promos or insider information to deserving customers. The HTTP cookie condition is particularly useful for thriving WooCommerce stores with continuous repeat business.
Steps on Showing WordPress Elements Based on Cookies
Now that we’ve primed you on cookies and WordPress elements, it’s time to show you the steps. We’ll use Conditional Blocks’ HTTP cookie condition as an example.
Note: Make sure that you’ve purchased Conditional Blocks Pro to access the cookie condition.

1. Select the content block that you want to restrict or modify.

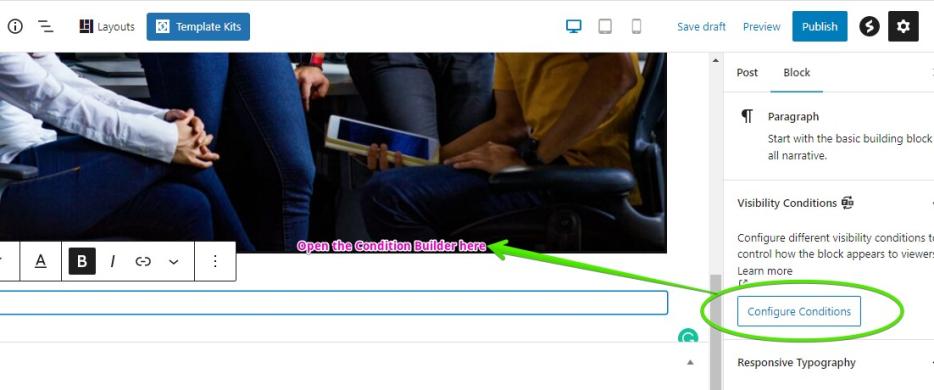
2. Click configure conditions to access the Condition Builder.

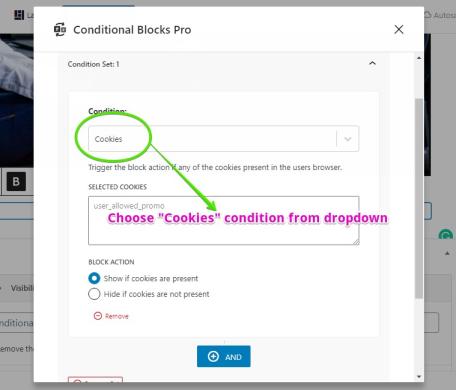
3. From the Condition Builder, select the Cookie condition. Choose the cookie that will be the basis of the condition’s trigger.

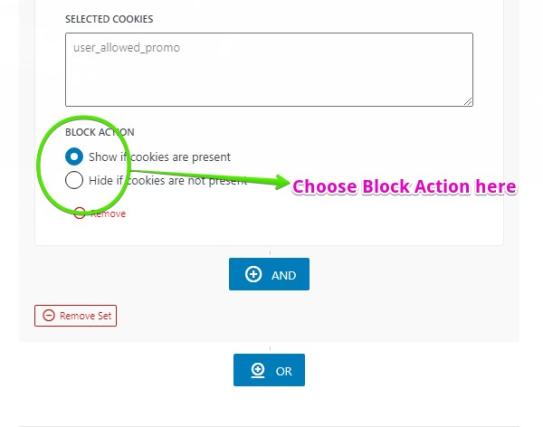
4. Set the block action to either Show or Hide. Leave the Condition Builder and you’re all set!
Best Use Cases of HTTP Cookies Condition
Conditional Blocks’ HTTP cookies condition has several use cases. It’s also possible to create other use cases once HTTP cookies condition is combined with other conditions offered by Conditional Blocks.
Take a look at these use cases:
- Upselling some important or popular products
- Strengthening the repeat business of your WooCommerce store
- Building trust among customers and subscribers
- Sharing exclusive content with website members
- Exclusive discount links and promos to loyal customers
- Special holiday notices or reminders
- Putting up awareness messages for everyone concerned (i.e. blood donation drives)
Takeaway
Showing WordPress elements based on cookies isn’t difficult with the help of a plugin like Conditional Blocks. Additionally, Conditional Blocks allow the combination of different condition sets through AND/OR logic.
Are you ready to show or hide elements based on HTTP cookies? Start using Conditional Blocks today and see what unique condition sets you can make!