Conditional Blocks for Gutenberg
The new way to create WordPress sites for the future
WordPress Gutenberg and Conditional Blocks

Setting up conditional content in Gutenberg will help you manage block visibility and deliver the right brand message where it truly matters.
Here at Conditional Blocks, we believe that your time is precious and you deserve to get the most out of our plugin. Hence, we’ve ensured that the Conditional Blocks plugin is fast, efficient, and definitely usable even if you have no coding experience.
Conditional Blocks is fully compatible with WordPress Gutenberg Blocks & the Gutenberg plugin.
How to Set Up Conditional Blocks in Gutenberg
It’s easy to set up any of Conditional Blocks’ 26+ conditions. For this example, we’ll show you how to add the Lockdown condition to any Gutenberg block. Lockdown is a free condition that automatically hides a chosen block from view.
1. First, you must click configure conditions to open the Condition Builder.
2. Next, select the Lockdown condition from the dropdown list and you’re good to go.
The newly-set condition will activate right after you’ve closed the Condition Builder.
How to Combine Multiple Conditions with Conditional Blocks
With the launch of Conditional Blocks 3.0, you can now combine multiple conditions to create a customized effect. This is possible through the AND/OR logic function.
For example, you can make a Gutenberg block hidden or visible for different groups of users under separate time zones. Alternately, you can make multiple condition sets that can be triggered in any order using the OR logic.
1. To set the AND function, you must create the first condition.
2. Next, just click the AND button and set up the next condition.
Let’s move on to the OR function.
1. Create the first condition set in the same manner above.
2. Click the OR button and create the next condition set.
All conditions are compatible with the AND/OR functions, and they can even work with the advanced Preset Manager!
Why Should You Use Conditional Blocks for Gutenberg?
Conditional Blocks for Gutenberg will bring your website to a whole new level because of smart visibility conditions. These conditions can be fully customized according to your preferences.
Make Your Customers Happier With Exclusive Messages
With the help of Conditional Blocks, you can set exclusive messages viewable by your customers or subscribers. Your customers will appreciate such exclusive messages, and they will become more loyal to your brand or site.
Effective Content Delivery for Website Members
Conditional Blocks is not just limited to block visibility. The plugin can reveal helpful content for registered members, therefore increasing long-term brand recall. Plus, Conditional Blocks also offers useful integrations for membership sites.
FAQ
What is Gutenberg?
Answer: Gutenberg is the code name for the new WordPress content editor. Under Gutenberg, each piece of content is known as a “Block”. You’ll use “blocks” to create your articles, pages, and the entire website using WordPress.
It’s important to know that the Gutenberg code name will be simplified to WordPress Blocks and WordPress Editor in the near future.
The Gutenberg plugin also serves as a testing/development tool where new features start. Once the features are ready, they will be officially included within WordPress itself. You do not need to use the Gutenberg plugin to create blocks.
Is it difficult to set up conditional content for Gutenberg?
Answer: No. Conditional Blocks is a user-friendly, no-code plugin with understandable documentation. At best, it only takes less than a minute to set up a condition for any Gutenberg block.
Is it possible to customize visibility conditions for Gutenberg?
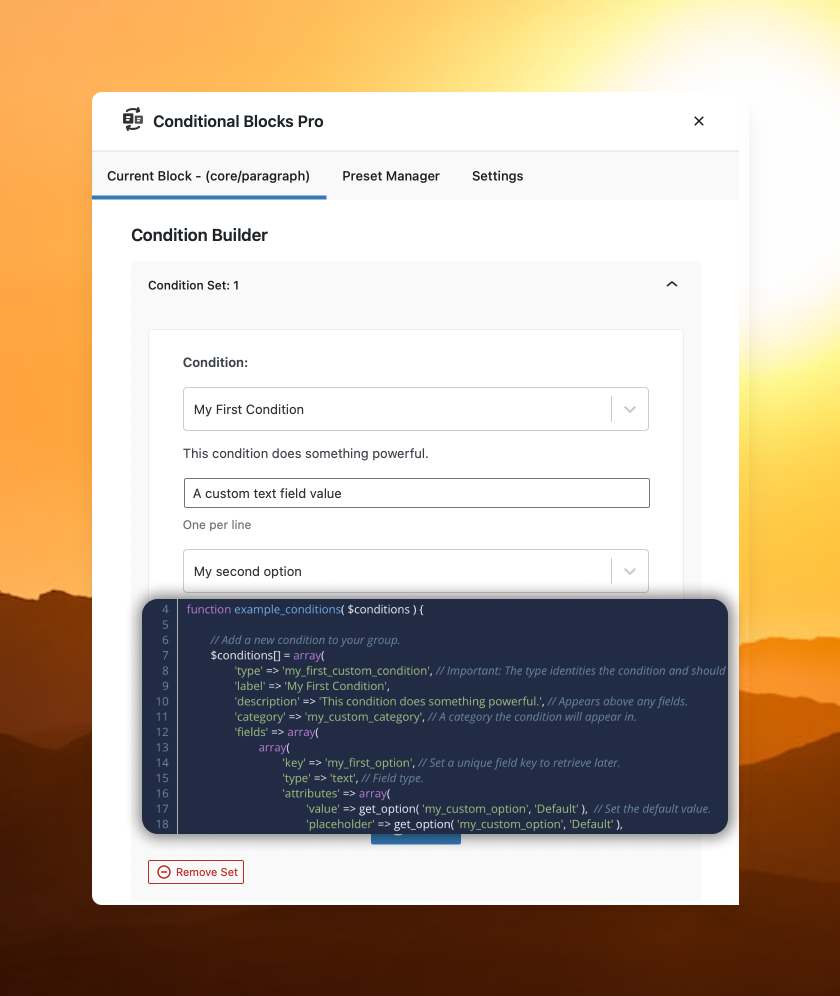
Answer: Yes. Simply check out Conditional Blocks’ PHP logic for setting up customizable visibility conditions. Developers can also create their own visibility conditions with the Conditions API.
Can I use Conditional Blocks with Full Site Editing?
Answer: Yes. Conditional Blocks for Gutenberg is compatible with WordPress Full Site Editing.
Do you offer agency pricing for conditional content?
Answer: Yes. Conditional Blocks offers agency pricing for agencies. You may check out our agency option here.
Do you offer trial?
Answer: Indeed! We offer a 14-day trial with a full refund guarantee. You may check out our free conditions to see if they match your needs.
Ready to level up your website creation?
Get started today with Conditional Blocks Pro for WordPress today.