I’m super excited to merge my knowledge of WooCommerce with Conditional Blocks Pro. This update includes the first WooCommerce condition that will allow you to change the visibility of any WordPress Block based on the total value in the current customer cart.
New Features
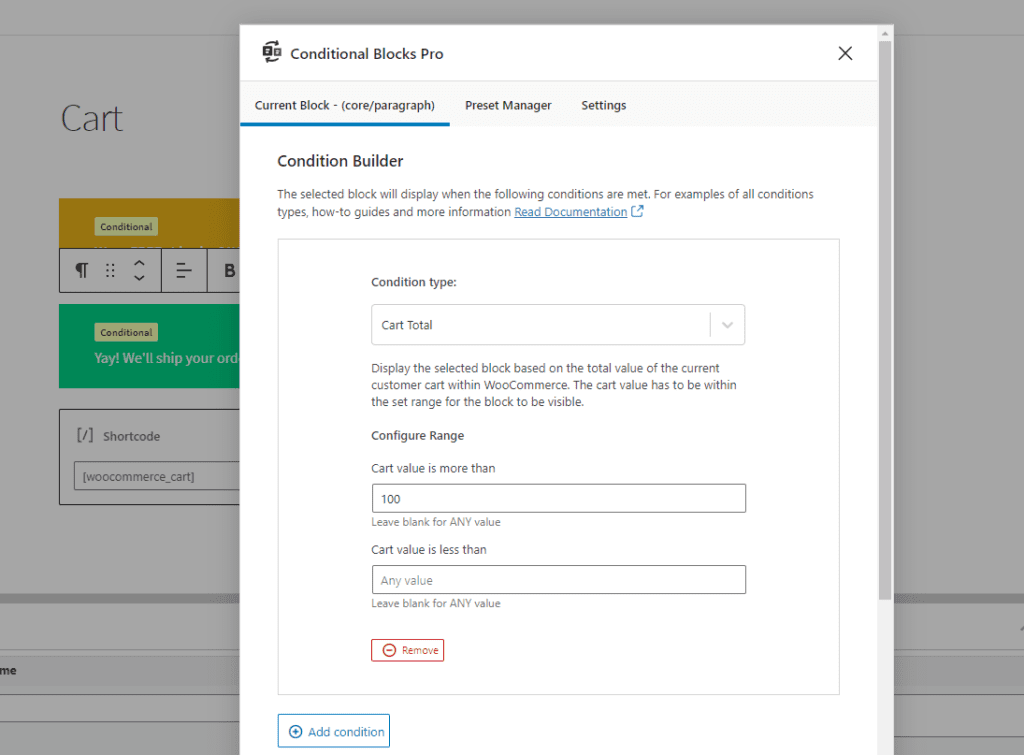
WooCommerce Condition: Cart Value (NEW)
Our first WoooCommerce condition is here! Using Conditional Blocks Pro, you can now change the visibility of any single Block of content, Group Block, and Reusable Block, depending on the current cart value of your customer.
WooCommece conditions will be available to all Conditional Blocks Pro users.
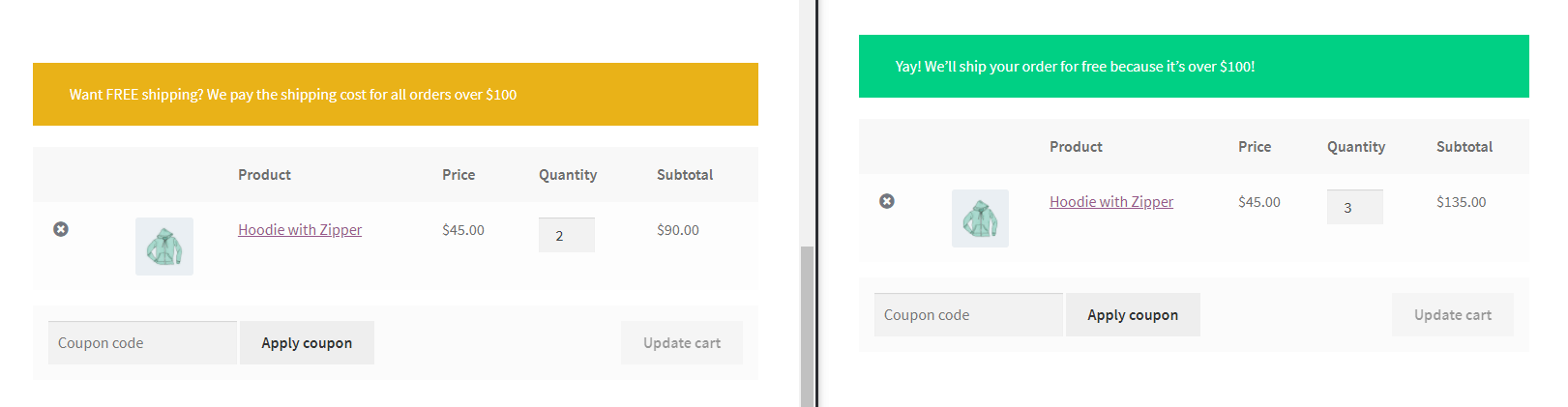
Upsell Example: Your customer has products in their cart totaling $90. You offer free shipping on all orders over $100. Let your customers know by creating two blocks to help increase your average order value. Everyone wins!

The possibilities are endless. You can create cart messages for any reason with any content. Keep an eye on our blog where we’ll be adding more creative WooCommerce examples.

Browser Detection
Our User Agents (Devices & Browser) has received an updated name and 4 additional options in the form of browser detection.

You can now disable unique content for different web browsers. Support browsers include:
- Google Chrome
- Mozilla Firefox
- Microsoft Edge
- Safari
Cookie Condition
Our new Cookie condition is for advanced users who use custom HTTP Cookies. Cookies are basically small pieces of information that are stored in the visitor’s browser for various reasons.
You can easily display a block if the current vistor has any (or none) of your specified cookies.
Improvements
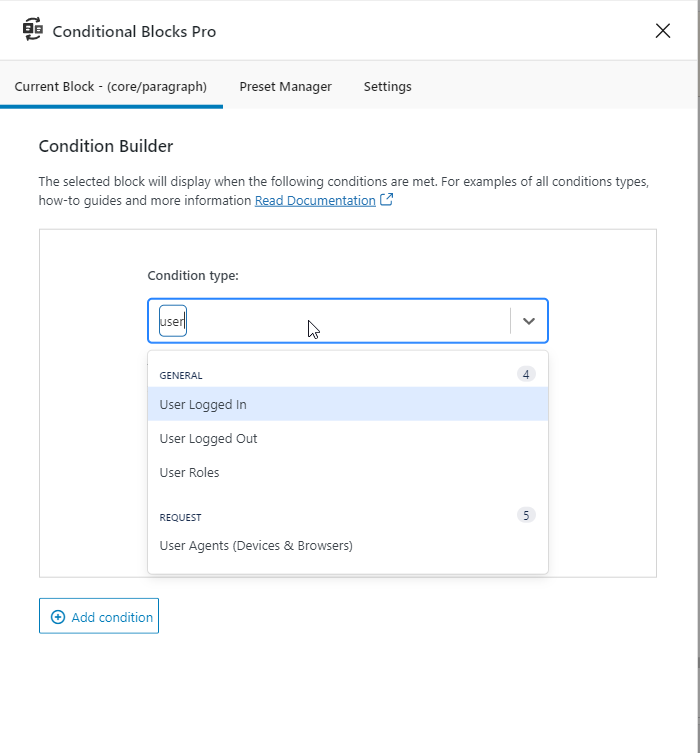
UI – Condition Selector
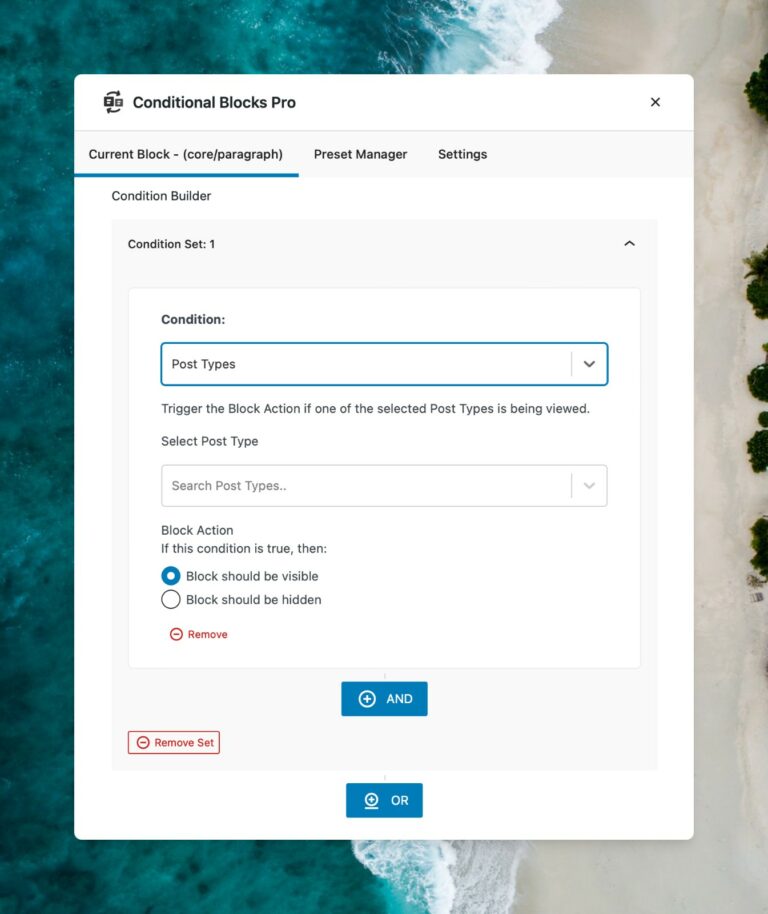
Since our condition types are growing (we are now at 14 available conditions), we needed to make it easier for users to add the visibility conditions to WordPress Blocks.

- Condition types are now categorized within the UI (and our features page).
- You can now “Type to Search” directly in the condition selector to quickly apply the condition you need.
- A few condition type names have been slightly altered.
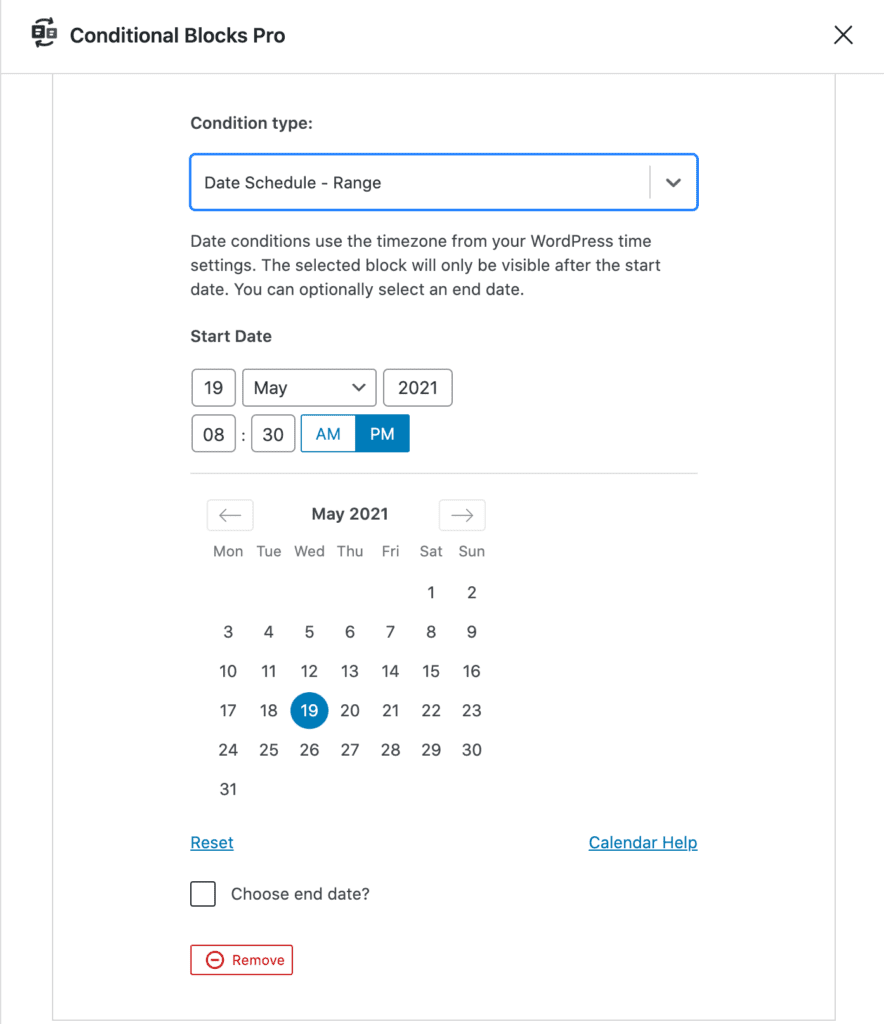
Calendar Picker
We’ve added a calendar to our Date Schedule – Range condition. This is a small improvement that has a big impact. Having the calender makes it a lot easier to quickly visualize the date range and precisely locate the desired days or end of the month.

We’ll continue to make incremental improvement to the UI as Conditional Blocks grows.
Get the update now!
Conditional Blocks Pro version 2.3 is now available. You can update from your WordPress site or download the update directly from your account.
What’s next?
What do you want to come next? I have plenty of ideas for Conditional Blocks + WooCommerce, but I’d rather you tell me what you need. Do you have a feature in mind?
Meanwhile, we’ll be updating the new feature examples in our documentation.