Do you have an upcoming sale or holiday planned? The Date Schedule feature in Conditional Blocks for WordPress (Gutenberg) will allow you to schedule content to show between set dates.
How to schedule content to show between dates
- Firstly, click on the block you want to change the visibility of based on a date range.
- Open the Visibility Conditions from the sidebar.
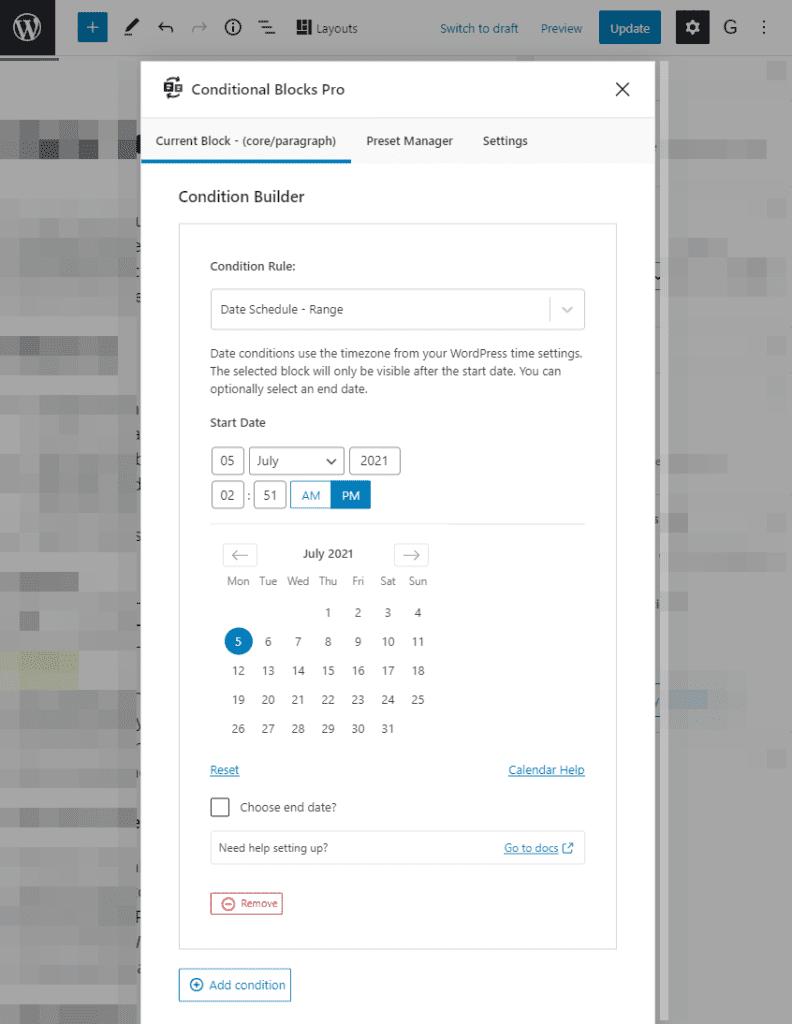
- Add new condition Date Schedule – Range and set your choosen date range.
- That’s it click save post!

Options
Start date only
Let’s say you don’t select an end date for your block. Your block will automatically be visible after the start date indefinitely. We recommend doing this for scheduling new “evergreen” content that you’ve already prepared.
Start & End date
The block will only display between the set start and end dates. You don’t need to worry about manually removing the block from your WordPress posts. You can simply edit the page when you are ready. We recommend using Start & End dates when scheduling holiday sales or events.
Time Support
You can set your exact start time and end time on the chosen date range if needed. Selecting the time is done using AM/PM format.
Multiple Date Ranges
Yes, you can add multiple dates ranges per block. You could even make your WordPress blocks visible for this Christmas, next Christmas, and even Christmas in July.
Schedule a single block to appear during multiple dates ranges by adding another additional Date Schedule – Range condition to the selected block.
Timezone
Your choose dates will be automatically calculated using your WordPress Timezone setting. You can double-check that your WordPress timezone is correct by checking your WordPress general settings.