Use Conditional Blocks Pro with WooCommerce to change the visibility of WordPress blocks based on the current products in the cart.
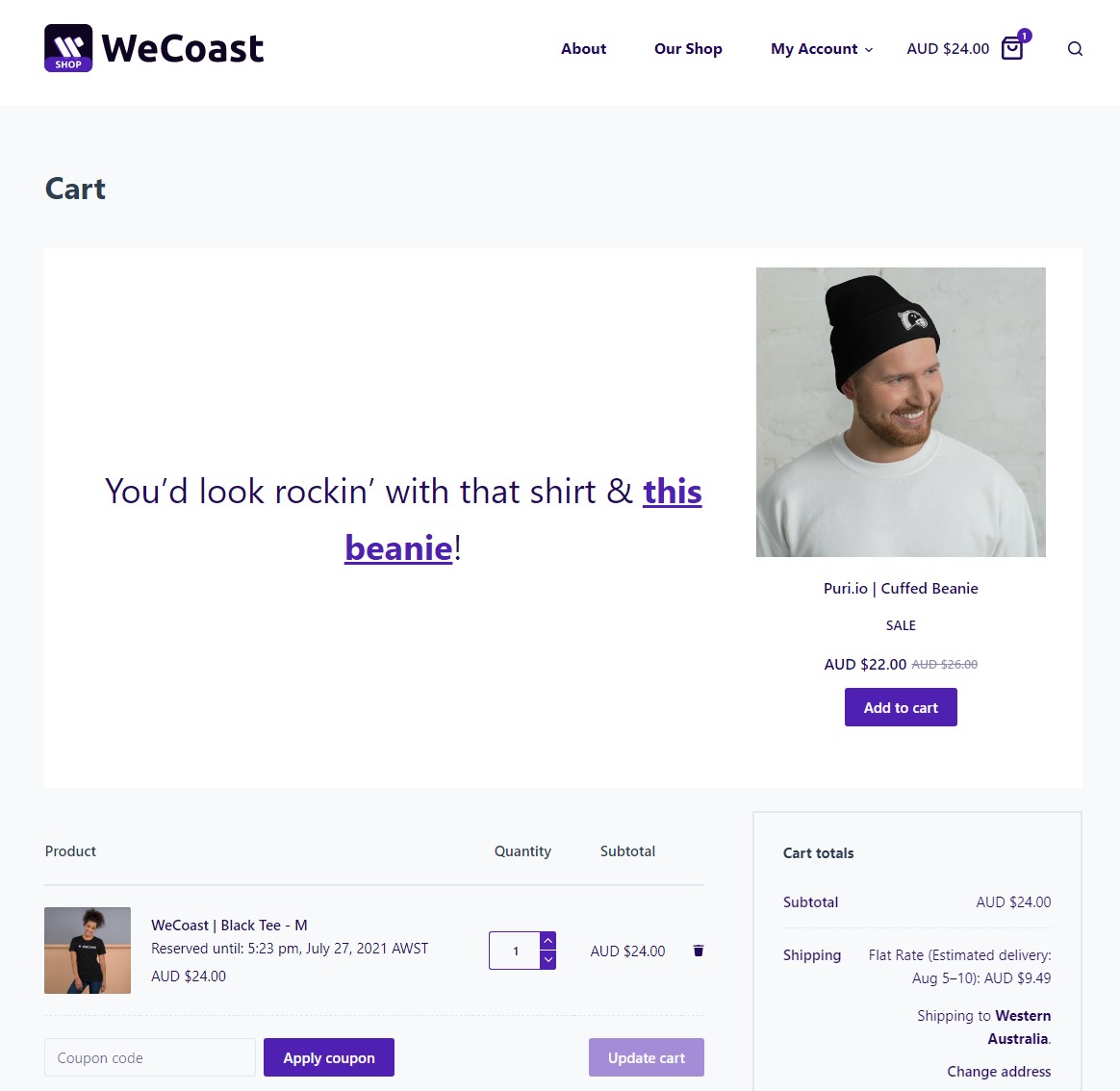
You can see this condition as a live demo in our swag store. We use the “Products In Cart” condition as a cart upsell.
How to change content based on the WooCommerce Cart
Create the blocks

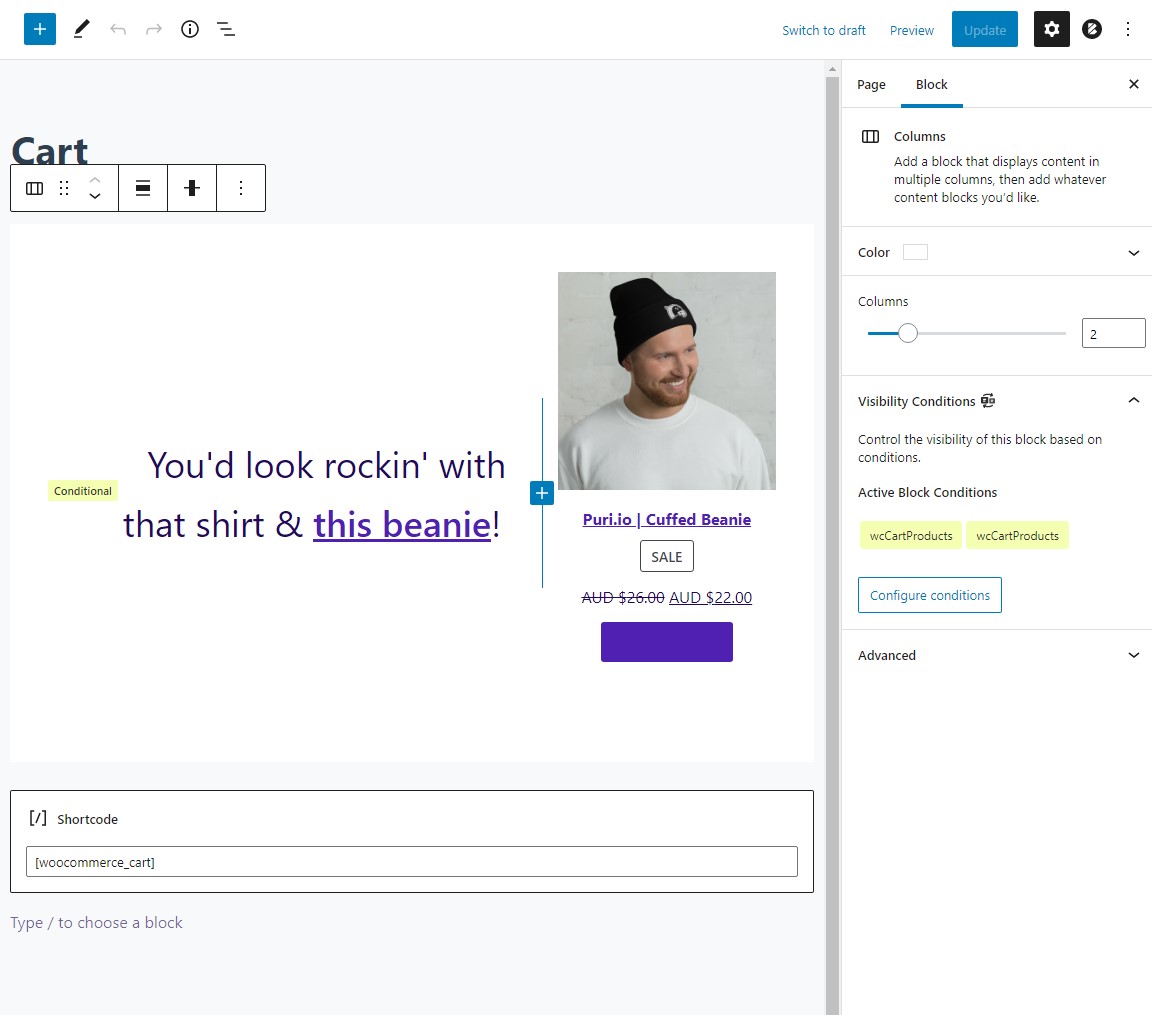
Create the WordPress blocks you wish to conditionally display and then click Visibility Condition in the sidebar.
In our case, we’ll create a new Column block and apply the condition directly to that. The Column block and all blocks inside of it will be controlled by the visibility conditions.
Add the visibility rules

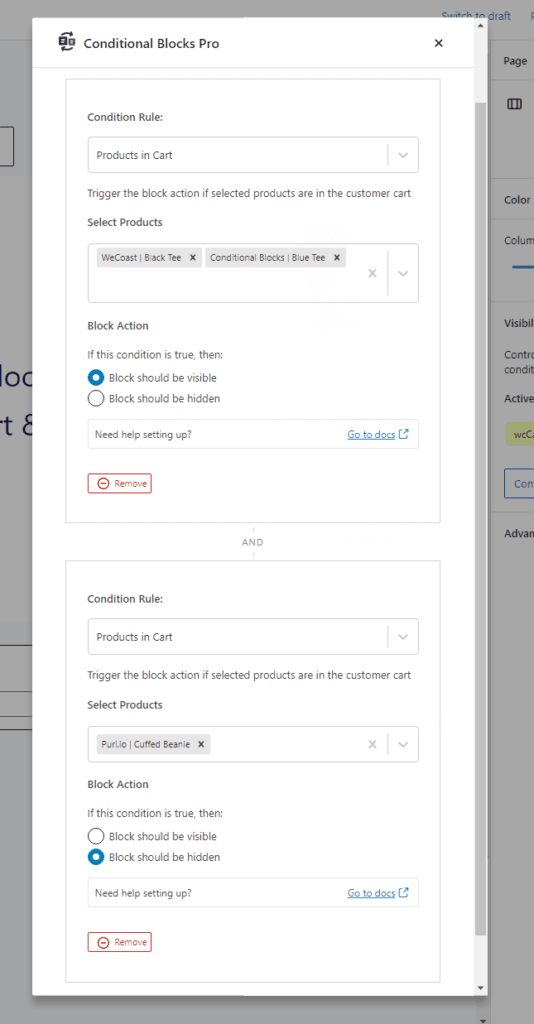
In our example, we want to display and upsell a product to the customer if they have X products in the cart.
You can search for the products you wish to select.
TIP: The Block Action will be triggered if ANY of the selected products are in the customer’s cart. You can add multiple Product In Cart conditions if the customer requires multiple products before triggering the Block Action.
We’ll configure the Condition Builder to display the “Beanie Upsell” Column block to customers who have either the WeCoast | Black Tee or Conditional Blocks | Blue Tee, BUT not if the Puri.io | Cuffed Beanie is already in their WooCommerce cart.

That’s it! Using Conditional Blocks to change the visibility of blocks based on the customer cart is easy. You can combine the “Products In Cart” condition with any of the other WooCommerce Conditions to create even more creative upsells.