WordPress Caching works the same way as taking a screenshot of the whole page to speed up its loading time for visitors. You can call it a static page because it doesn’t change. Naturally, we want pages that contain Conditional Blocks to remain dynamic pages and display unique content to visitors.
Conditional Blocks renders blocks on the front-end of your website using the conditions you’ve set. The same page will be different for different users.
We’ve listed the best practices for using WordPress Caching + Conditional Blocks.
Should I worry about caching?
It really depends on your setup. Assuming that you are using caching on your website, here are a few cases where you should be fine.
Your conditional content is for logged-in users only
Generally, every caching plugin and host will be bypassing all caching when a WordPress user is logged into the site. This is normally done by the caching solution that detects the wordpress_logged_in_ cookie.
So, if your conditional content is for logged-in users only, don’t worry about caching!
Your conditional content is for WooCommerce customers
This is very much the same as if users are logged in. But in the case of guest customers (customers who don’t have an account), you will need to consider when you are using conditions. Most caching solutions will bypass all caching once the customer has added items to their cart. This is done by detecting the woocommerce_items_in_cart cookie. You should also have look at the recommended WooCommerce Caching settings.
If your blocks only appear after the customer has items in the cart, don’t worry about caching!
On the other hand, if your blocks appear before customers have items in their cart, you will need to worry about caching. That’s because generally all caching applies to everyone who is not logged into the site and doesn’t have items in their cart. So you will want to exclude the specific pages that contain conditional blocks from caching manually using your caching plugin or your hosting provider.
Your conditional content is using Query Strings
You should double-check that your caching setting is set to bypass cache on Query Strings. Otherwise, you risk the conditional content being cached and appearing to unexpected visitors.
Query Strings are bypassed by the cache by default if you are hosting with Kinsta.
Best practice for Conditional Blocks and caching
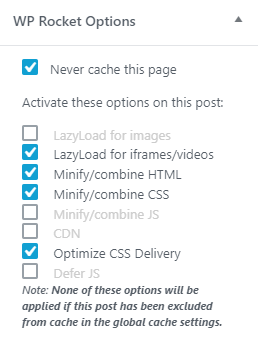
The best practice when using Conditional Blocks on a page is to exclude that page from the cache. We don’t want you to accidentally display the content to everyone because the page has been cached.

If you are trying to use Conditional Blocks with a caching plugin, we recommend that you check the settings on the caching plugin and exclude any pages where Conditional Blocks are used. Most caching plugins like WP Rocket and W3 Total Cache will allow you to exclude specific pages from being cached. Each hosting company may also have recommendations for editing cache settings.