Conditional Blocks for WooCommerce
Conditional content in WooCommerce will help you improve customer experience, and bring more attention to product up-sells & cross-sells.

+
Overview
Feature Overview:
Start using these in your WooCommerce store with a few clicks
WooCommerce Cart Products
Control the visibility of blocks based on the WooCommerce products in the customer’s cart.
WooCommerce Customer Spent
Control the visibility of blocks based on the total value a customer has spent in your WooCommerce store.
WooCommerce Customer Recent Order
If your customer hasn’t made an order within the last week give them an insentive by creating unique content to get a repeat order.
WooCommerce Cart Total Value
Control the visibility of blocks based on the total value of the customer cart using WooCommerce.
WooCommerce Product Categories in Cart
Control the visibility of blocks based on if the products in the customer cart belong to specific categories.
WooCommerce Geolocation
Create unique WordPress content based on your customers physical location.
How to Set Up Conditional Content in WooCommerce
We believe eCommerce should be personalized. Therefore, we’re on a mission to give Conditional Blocks Pro dedicated WooCommerce features. These features will help you create a personalized experience for your customers by displaying WordPress content with thoughtful purpose.
Setting up each WooCommerce visibility condition is done with a few clicks inside the WordPress editor. We’ll show you how to use the WooCommerce Cart Value condition as an example.
Basically, WooCommerce Cart Value will let you change the visibility of a WordPress block according to a customer’s total cart value. If a cart value is set at $100, for example, it can trigger the content block to appear for the customer.

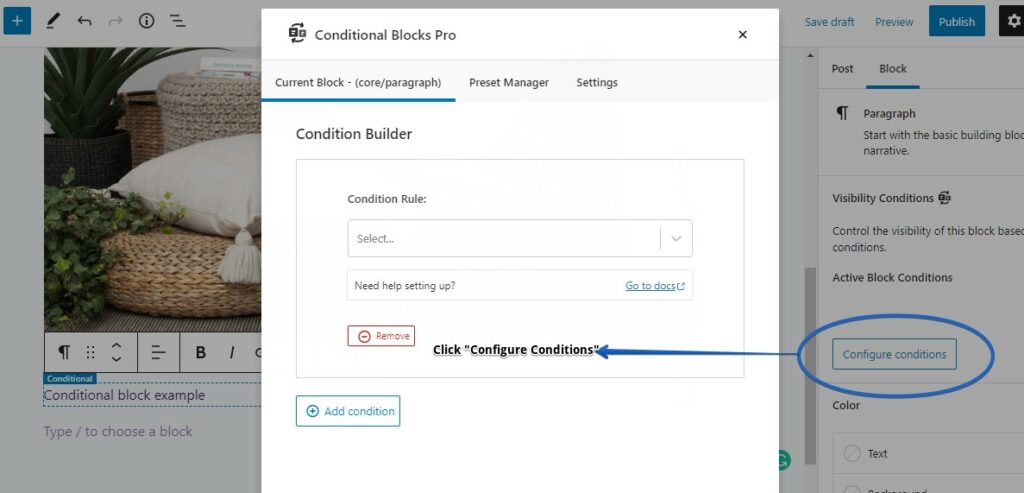
1. Choose the block where you want the condition applied, and then click Configure Conditions.
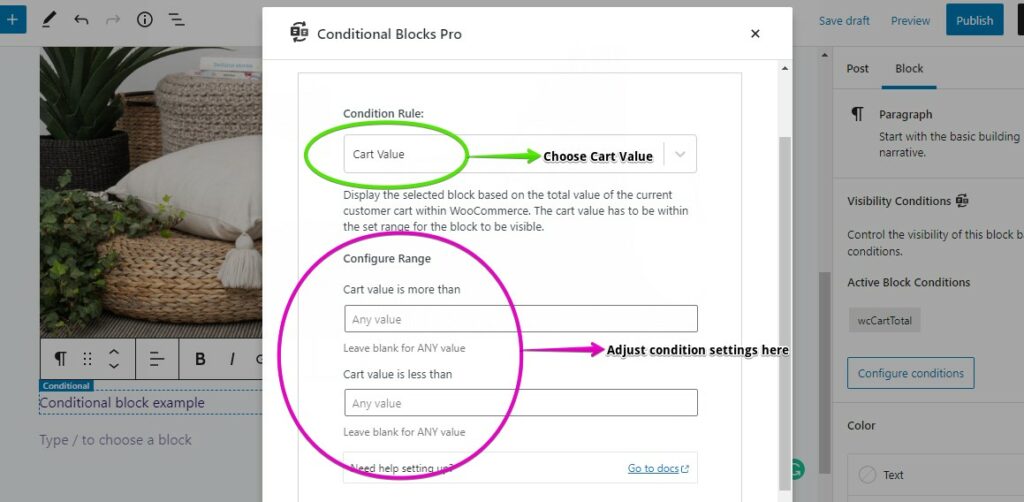
2. Choose Cart Value condition under WooCommerce.

3. Adjust the cart value range by clicking the up/down arrows. You can also input the number directly.
The cart value is more than parameter will trigger the block to appear if the cart value is more than the inputted amount.
The cart value is less than parameter will trigger the block to appear if the cart value is less than the inputted amount.
You can leave the fields blank for any value. This will allow the condition to trigger based on any possible cart amount.
Why Should You Use Conditional Content?
Conditional content offers several benefits for a WooCommerce store or any WordPress site. Understanding these benefits will help you see the long-term benefits of conditional content.
Make Your Customers Happier with Personalized Content
Conditional content can also be used to post store-related reminders for buyers and visitors. Your customers will appreciate the consistent reminders, and they might feel happy to make repeat purchases. Eventually, the repeat business will increase the profits of your store.
Some examples of content reminders are scheduled blocks for on-sale products and custom WooCommerce cart messages.


Better Membership Content Management
Is your site offering membership or subscription-based content? In this case, conditional content is an excellent strategy to use. You can use conditional content to show blocks based on important parameters like GeoLocation, Domain Refer, and WordPress User Roles.
Some of the helpful content ideas are long-form advice or guidelines, detailed recommendations, event announcements, testimonials, and highlights of membership benefits.
Get Started
Get started today with Conditional Blocks Pro for WordPress today.
FAQ
Can I request a new WooCommerce visibility condition?
Yes, you may reach out to Conditional Blocks support and request the condition that you want. The Conditional Blocks Team will get back to you as soon as possible.
Can WooCommerce visibility conditions be customized?
Yes. You can check out Conditional Blocks’ PHP Logic to set custom conditions for your WooCommerce store or website. You can create fully visibility conditions and integrate any third-party WooCommerce plugin.
Do the visibility conditions work with third-party blocks?
Yes, they do. Feel free to check out the documentation page of Conditional Blocks to learn more about third-party block integration.
Can visibility conditions for WooCommerce be used with Full Site Editing themes?
Yes, visibility conditions can be used anywhere with WordPress blocks.
I run a web design agency, do you have agency pricing?
Yes, we have agency-friendly pricing and features. Conditional Blocks Pro will help save your Agency development time and help you offer dynamic WordPress sites with ease. Read more here.
Do you offer a trial?
We offer a 14-day refund guarantee. Additionally, you can try out our free conditions to see if they fit your expectations and preferences.
Is it hard to customize a visibility condition?
It depends on the level of customization that you like. Plus, your knowledge in coding can also be essential. However, Conditional Blocks offers no-code conditions with useful customization options. Such options make Conditional Blocks a great solution for coders and non-coders.