We recommend using the new Posts Condition instead of Post ID’s
Post ID Condition in Conditional Blocks
The Post ID condition in Conditional Blocks allows you to display or hide individual blocks based on the unique ID of the current post being viewed or rendered. This enables highly targeted block-level visibility across your site. Ideal for tailoring content experiences to specific posts.
You can add Post ID conditions to any block within the WordPress Block Editor. This is especially powerful when you’re building templates or reusable block patterns and need to modify content for one or more specific posts.
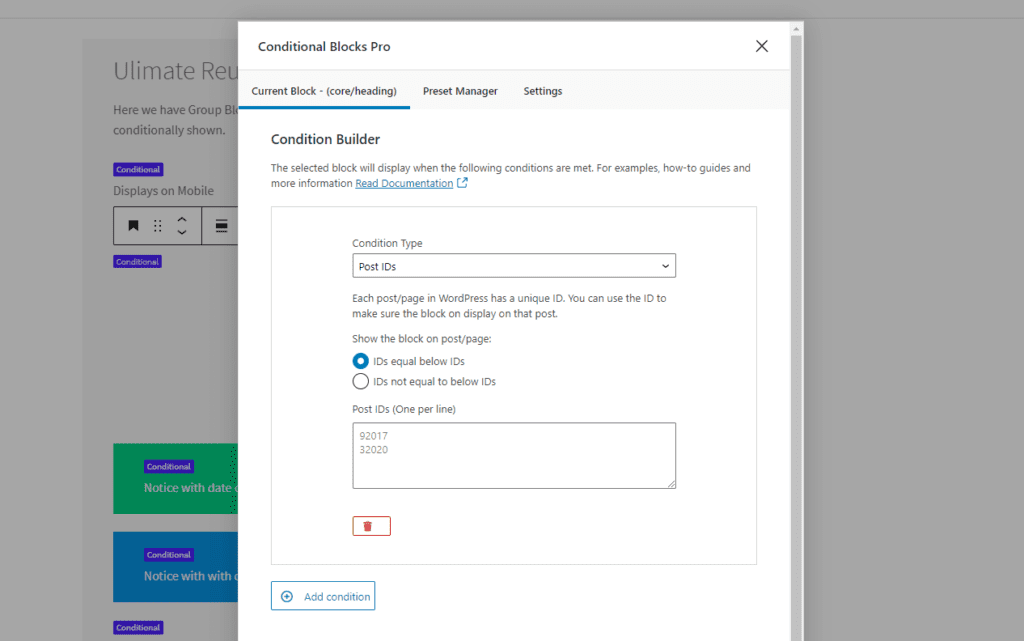
Post ID Options
The selected block should be visible when the current page:
- Matches a list of Post IDs
- Doesn’t match a list of Post IDs

Using Post ID Conditions Inside Query Loops
A particularly useful implementation of the Post ID condition is within WordPress Query Loops, such as those used in Full Site Editing (FSE) or page builders like Elementor, Kadence Blocks, or Spectra.
Because each iteration of a Query Loop references a different post, Conditional Blocks can dynamically detect and evaluate the Post ID of the current post in the loop. This enables you to apply different visibility rules per post within a looped layout.
Example Use Cases:
- Custom Layouts for Featured Posts: Apply a different design or content block to a post identified as a feature article.
- Targeted CTAs: Show or hide calls-to-action only on selected posts.
- Content Filtering: Exclude certain elements (like author bios or ads) from appearing on specific posts.
This opens the door to creative, post-specific experiences directly within list views, category pages, and custom templates.
Works Seamlessly with FSE and Page Builders
The Post ID condition is fully compatible with:
- The native WordPress Query Loop block
- Full Site Editing (block theme templates)
- Page builders that generate dynamic loops (e.g. Elementor, Kadence, Spectra)
Because Conditional Blocks is built to work inside the native WordPress Block Editor, there’s no need to write custom PHP or JavaScript logic—just set your condition directly in the sidebar settings of the block.
Best Practices
- When using inside Query Loops, limit the number of conditional variations for better performance.
- Use in combination with other Conditional Blocks rules for more advanced targeting.
The Post ID condition is incredibly useful for Full Site Editing themes and reusable blocks. You can use Conditional Blocks to control the visibility of WordPress Block content based on the Post ID.
Full Site Editing lets people create their website layout using blocks. These blocks can appear in multiple places throughout the whole site. You might want to hide or show specific blocks from certain pages or posts.
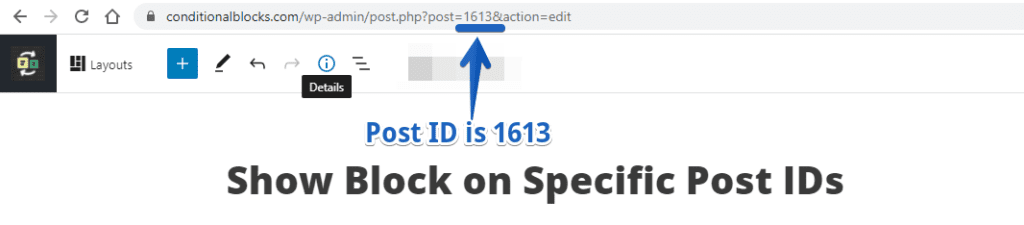
How do I find the post ID of a page?

You can find the post ID in multiple places around WordPress. The easiest way is to go to into the editor for a post and check the URL. You can see the post=1613, that’s the post ID of this documentation. Your ID will be unique.
TIP: Post IDs never change. It’s completely safe to alter the page and the URL. Conditional Blocks + Post IDs condition will continue to work as it should.