Control the visibility of any WordPress Blocks if they appear on selected individual posts from any Post Type and CPT (Custom Post Types).
This feature is especially helpful when creating content blocks across multiple pages using WordPress Full Site Editing or WordPress 5.8+ Block Widgets.
You can use it today with Widget Areas such as Sidebars.
How to change the visibilty of a block for specific post
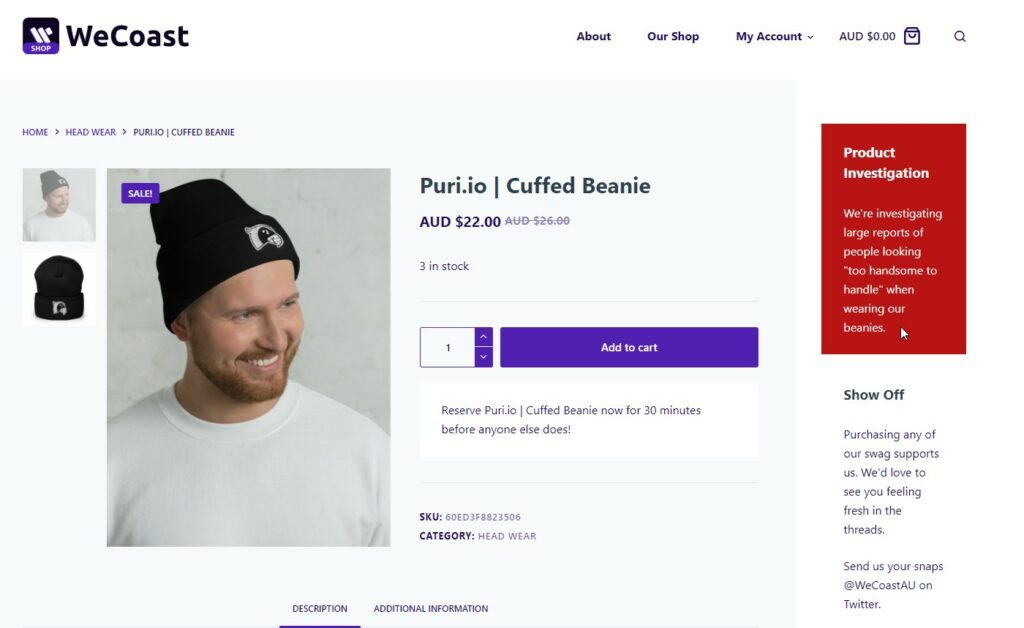
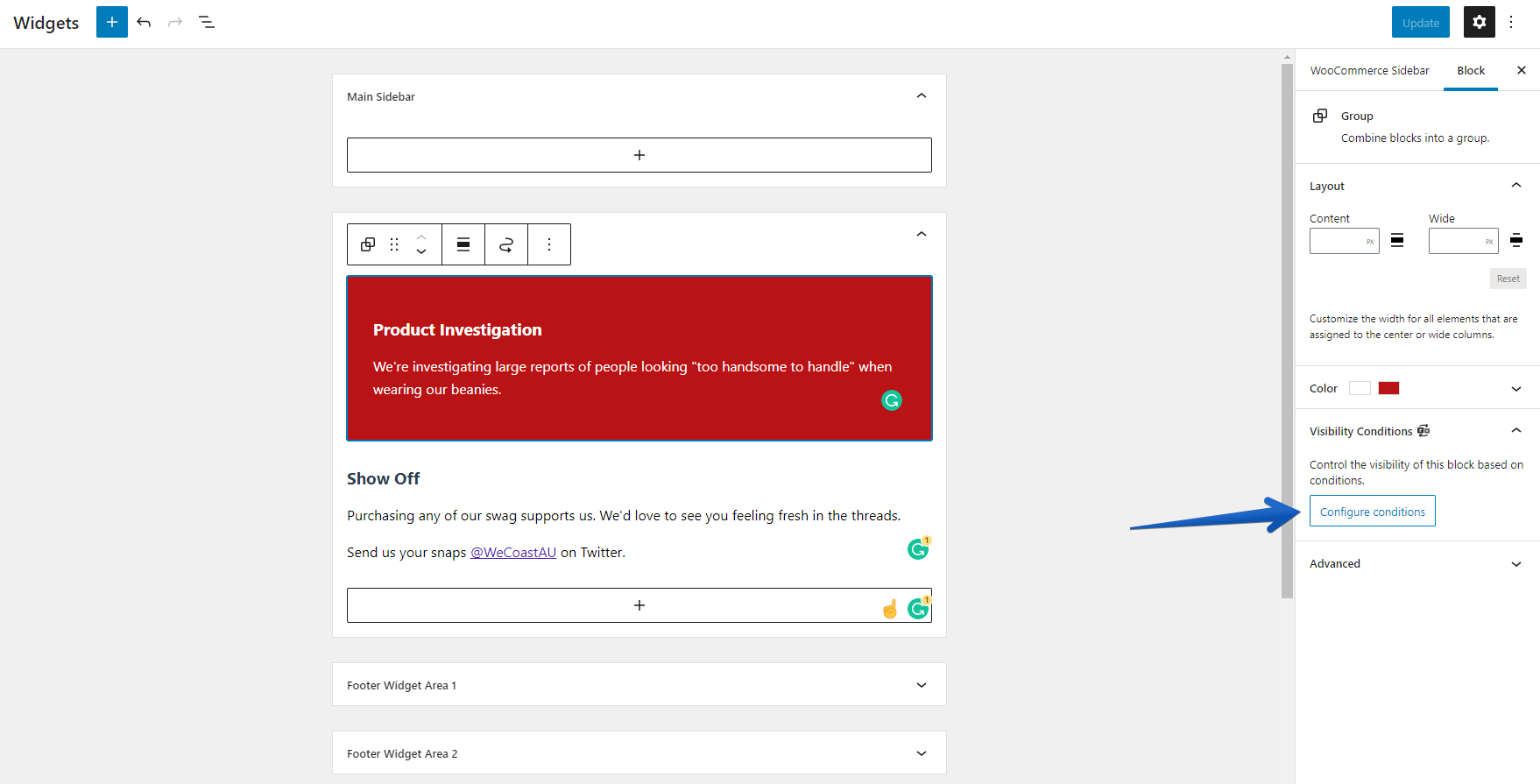
As a creative example, we’ll use the new WordPress Block widgets in our shop sidebar. We want to create a unique block inside the sidebar that only appears on our Beanie. Firstly we’ll create the block inside the widget editor, then select the block.


- Click Configure Conditions.
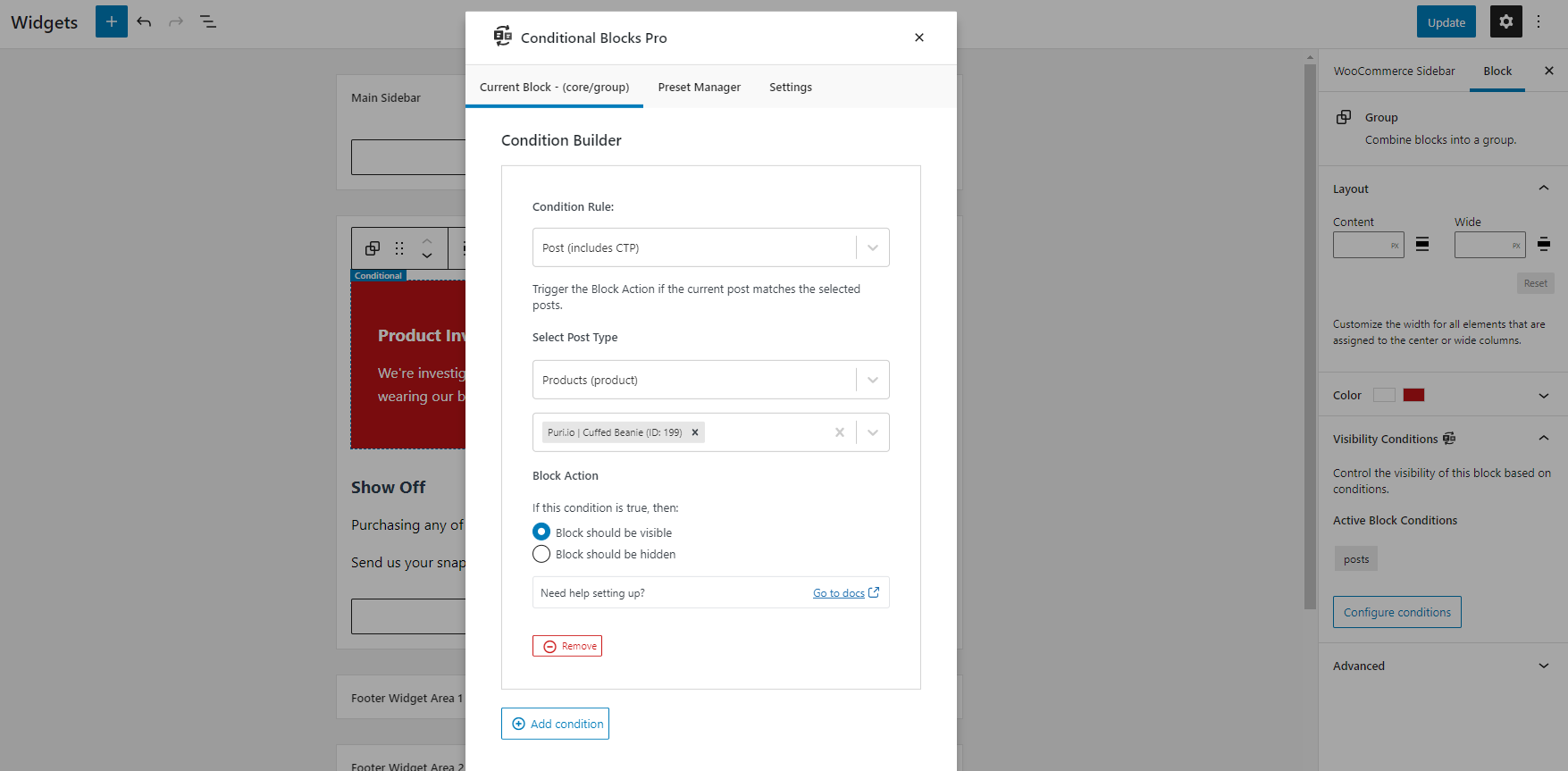
- Add the Posts (Includes CPT) condition.
- Select the Post Type of your post. (Post, Page, Product, etc..).
- Select your specifics posts by searching for the name of the post.
- Choose if the block should be visible or hidden using the Block Action.
- Save then widgets – That’s it!
Adding the “post” condition to a block
You can add conditions to any block by selecting the block and find the “Configure conditions” button in the sidebar of the WordPress editor. In our example, we are using a Group block to group a Header and Paragraph block together. Group blocks make it easier to manage conditions and apply background colors to the group.

Configuring the Posts Condition
The Post Condition feature requires you to firstly choose the Post Type and then the specific Posts. WordPress content is generally built as different Post Types.
- Posts
- Pages
- Custom Post Types (e.g Products in WooCommerce)
WooCommerce Products are created as a custom Post Type. In our example we are using products, therefore, we’ll select “Products”.
Next, we can search for the specific posts that belong to the selected Post Type. In our case, we’re searching for a “beanie”.
TIP: You can select multiple posts. The block action will trigger if the current post matches any of the selected posts.

That’s it!
You can combine the Post condition with any of the other features in Conditional Blocks to create even more unique content.