Conditional Blocks detects which browser and device visitors are using to view your WordPress site. You can choose to change the visibility of any WordPress Block based on these web browsers and devices.

Selectable Browsers for WordPress blocks
The following list of browsers is detectable by the Conditional Blocks Pro plugin.
- Google Chrome
- Firefox
- Microsoft Edge
- Safari
Selectable Devices for WordPress blocks
The following list of devices is detectable by the Conditional Blocks Pro plugin.
- iPhone
- Android
- macOS (includes iPad)
- Windows
- Linux
Use Cases
Device-specific content allows you to show content that is most important to your visitors.
- Make it easier for Andriod or iPhones to see their relevant app store download button if you are an app developer.
- Create notices to vistors if their browser is not supported on your website.
- Display exclusive deals for iPhone uses.

How does it work?
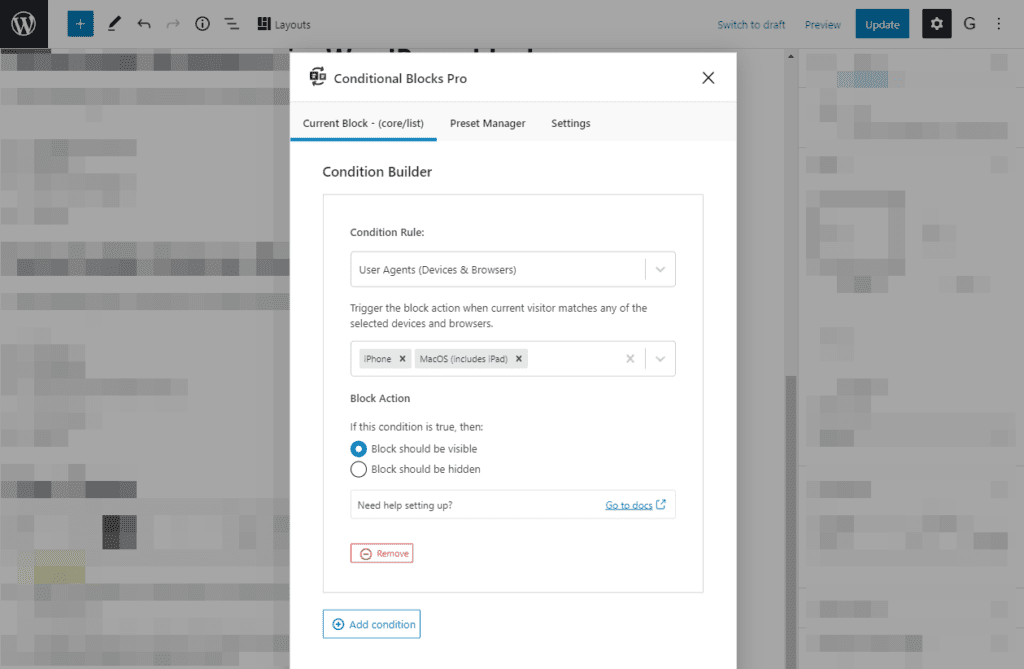
All you need to do is simply select the desired devices and browsers where you want to display the WordPress Block content. You can mix and match any combination.
The User Agent (Devices & Browsers) condition uses HTTP User-Agent string which is handled on the server-side by the Conditional Blocks plugin.
Limitations
Device detection works by analyzing the User-Agent of the website visitor. The User-Agent string is the information passed by the web browser from the visitor’s device. While device detection is accurate most of the time, it is possible that a visitor can “spoof” their User-Agent. Spoofing means that the visitor changes their User-Agent to appear as another device. In cases of spoofing, device detection may not be accurate.