Conditional Blocks allow you to change the visibility of WordPress blocks based on the current URL path of your website.
This block condition is useful for Reusable Blocks and Full Site Editing themes. You can choose whether WordPress Blocks should be visible or not based on if the current path matches a specific path.
Usage example
Let’s say that you have a block that appears on all your blog’s nested pages. But there’s one specific path (blog category) where you want to exclude the block.
Paths could look like this conditionalblocks.com/blog/updates and conditionalblocks.com/blog/tips
Change the visibility of blocks on for URL Paths
In the example both blog & tips are categories under the blog.
You might have a WordPress block that includes a contact form where visitors can submit their own tips. Therefore you ONLY want to display that block for all blog pages that include the /tips path and NOT /updates

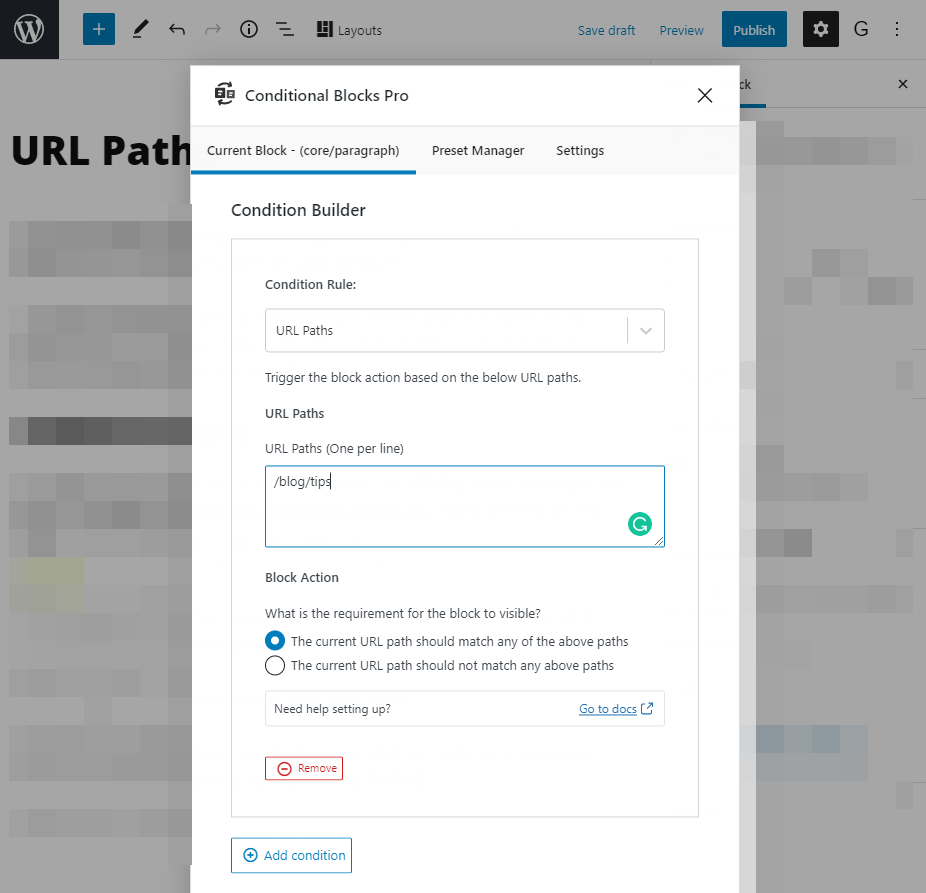
Select the WordPress block you want to display on specific paths, then add the visibility condition URL PATHS.
You can now write the URL Paths (e.g /blog/tips) and then select if you wish the block to visible or hidden using the Block Action.
TIP: You can set multiple URL Paths to match by adding them to a new line. The block action will happen if ANY of the paths match.