Every time someone visits your WordPress website the server will generate a page for the visitor. In simple terms “cache” is a saved version of the generated page which will be re-used for multiple visitors.
Cache is used to speed up the response time of your website, while lowering the amount of resources needed for each visitor.
We’ve listed the best practices for using WordPress Caching + Conditional Blocks.
Should I worry about caching?
If you are using are using cache on your website (via a plugin, or server solution) here are a few use-case with tips:
Your conditional content is for logged-in users only
Generally, every caching plugin and host will be bypassing all caching when a WordPress user is logged into the site. This is normally done by the caching solution detecting the wordpress_logged_in_ cookie.
So, if your conditional content is for logged-in users only, don’t worry about caching!
Your conditional content is for WooCommerce customers
This is very much the same as if users are logged in. But in the case of guest customers (customers who don’t have an account), you will need to consider when you are using conditions. Most caching solutions will bypass all caching once the customer has added items to their cart. This is done by detecting the woocommerce_items_in_cart cookie. You should also have look at the recommended WooCommerce Caching settings.
If your blocks only appear after the customer has items in the cart, don’t worry about caching!
On the other hand, if your blocks appear before customers have items in their cart, you will need to worry about caching. That’s because generally all caching applies to everyone who is not logged into the site and doesn’t have items in their cart. So you will want to exclude the specific pages that contain conditional blocks from caching manually using your caching plugin or your hosting provider.
Your conditional content is using Query Strings
You should double-check that your caching setting is set to bypass cache on Query Strings. Otherwise, you risk the conditional content being cached and appearing to unexpected visitors.
Query Strings are bypassed by the cache by default if you are hosting with Kinsta.
Your conditional content always result in the same output
You could refer to this as “Static conditions” (conditions which always result in the same output). An example could be post type conditions within templates or patterns. The goal might be always show a custom field on a post, rather than changing content per user.
Page cache is created after the conditions have run, and the final page content has loaded. Therefore the cache will include the result of the condition.
In other words – it’s safe to use cache with those pages.
Best practice for Conditional Blocks and caching
Exclude cache on individual pages
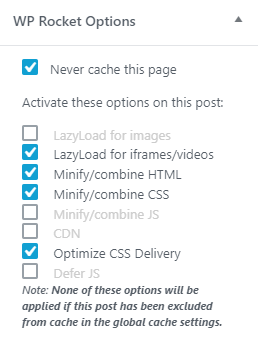
The best practice when using Conditional Blocks on a page is to exclude that page from the cache. We don’t want you to accidentally display the content to everyone because the page has been cached.

If you are trying to use Conditional Blocks with a caching plugin, we recommend that you check the settings on the caching plugin and exclude any pages where Conditional Blocks are used. Most caching plugins like WP Rocket and W3 Total Cache will allow you to exclude specific pages from being cached. Each hosting company may also have recommendations for editing cache settings.
Set your Cache lifespan
Try to consider the content you are creating. Is it semi dynamic or precisely time based? On other words, is it urgent that content is updated straight away?
If not, then it’s likely you want to use cache for performance reasons. One tip would be to check the cache “life-span”. The life-span determines how long the cache should be valid. Once the cache expires it will be recreated during the next page load.
We generally recommend setting the cache lifespan to 1-2 hours for performance while still allowing for fresh cache regularly.