WordPress Blocks are important components of WordPress posts and pages. Each block can hold elements such as plain text, images, shortcodes, media, and quotations. Somehow, it’s fitting to say that every post is made of WordPress blocks.
Wouldn’t it be cool if you could control the visibility of when these WordPress blocks should be displayed to visitors?
To make a WordPress block more functional or flexible, you can use a condition. One fine example is a visibility condition offered by Conditional Blocks.
Learn by doing?
We’ve got a in browser demo already setup inside the WordPress Editor.
What is Conditional Blocks for WordPress?

Conditional Blocks is a no-code plugin for WordPress that allows you to use multiple visibility conditions for any content block within WordPress. For example, a Lockdown condition will lock the visibility of a block and hide it from all site visitors. The User Role Condition, on the other hand, will make a block visible or hidden for the chosen website roles.
A condition can be applied solo or combined using AND/OR logic with other existing conditions within the Condition Builder.
By combining multiple conditions, you can achieve a unique visibility setting for all of your site’s blocks for specific use cases.
Conditional Blocks starts out with free conditions like Lockdown, etc. Users can also get Conditional Blocks Pro to access more powerful conditions along with a Preset Manager.
What You Can Achieve With Controlling Block Visibility
By using Conditional Blocks, you can set the visibility of your WordPress blocks in an efficient way. Instead of making a whole post or page hidden, you can just set a condition for a block and show the rest of the content to your website visitors.
Another long-term benefit of Conditional Blocks is improved targeted marketing. Conditional Blocks’ conditions can be used to set up exclusive messages for website subscribers, members, and visitors. If you’re running a WooCommerce store, you can even use Conditional Blocks’ WooCommerce conditions.
Lastly, Conditional Blocks has extended functionality due to its integration with other plugins. The Conditional Blocks Team is always working on diverse plugin integrations to offer deeper functionality for all users.
How To Apply Visibility Conditions to WordPress Blocks
Applying a Conditional Blocks condition is a straightforward process. You don’t need intricate coding knowledge as long as you know how to navigate around WordPress, especially when it comes to WordPress blocks.

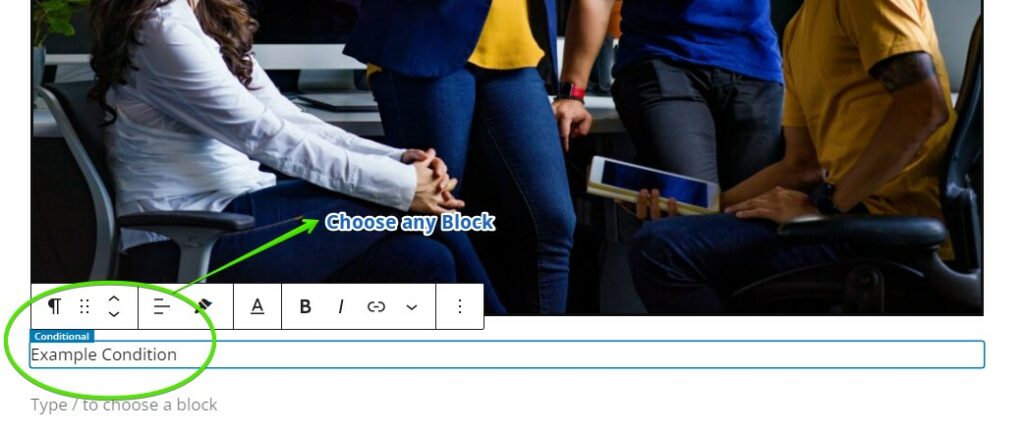
To set up a condition, you must first choose a block. The block can contain anything such as a paragraph or an image. It can also be a reusable block that’s saved within your website or a Group Block with multiple inner blocks.

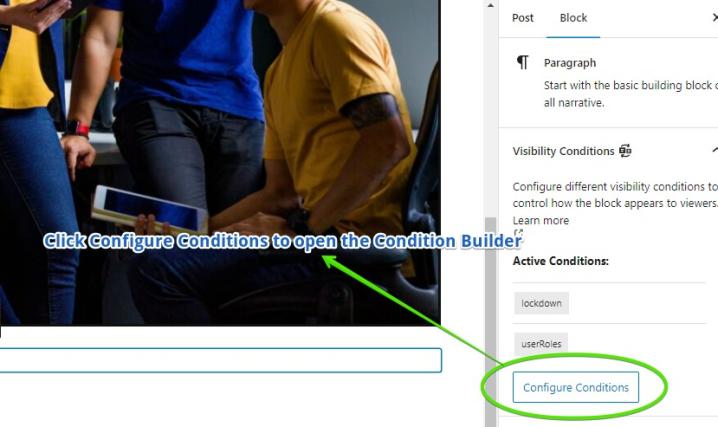
Once you’ve chosen a block, click configure conditions from the rightmost block panel. You will then be taken to the Condition Builder.

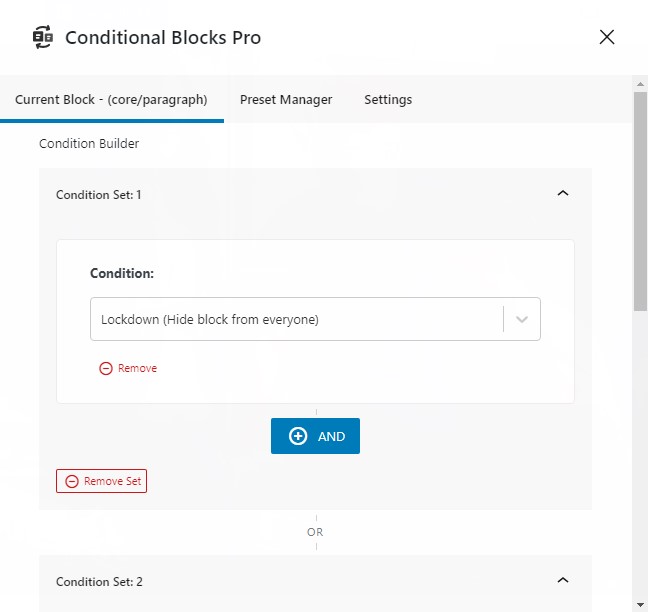
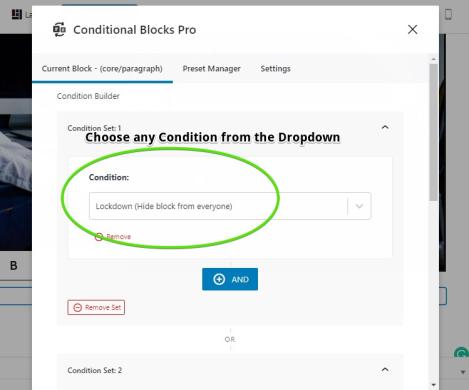
This is the Condition Builder where you can pick and combine multiple conditions. In this example, we’ll choose the Lockdown Condition. Keep in mind that every condition has different parameters and setup menus. Lockdown is the simplest condition that you can use because it just hides the block from everyone.
Combining Multiple Conditions
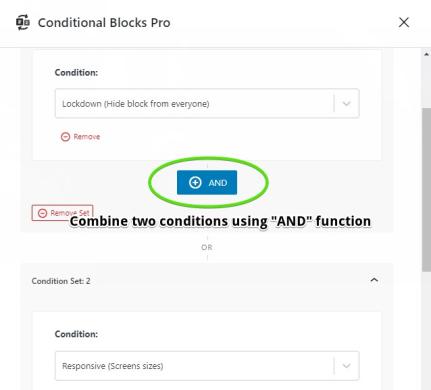
As we’ve mentioned above, you can combine multiple conditions with the help of the AND/OR function. This capability will help you make fully flexible and customized conditions.

Now, let’s use the Lockdown and Responsive (Screen Sizes) Condition as examples. Both conditions can be combined using the Builder’s AND function.
By combining Lockdown and Responsive, the block will be hidden for visitors who are on the specified devices. In our example, however, the Desktop Screen box is toggled. This simply means that the block will be VISIBLE for desktop users and HIDDEN for mobile and tablet users.

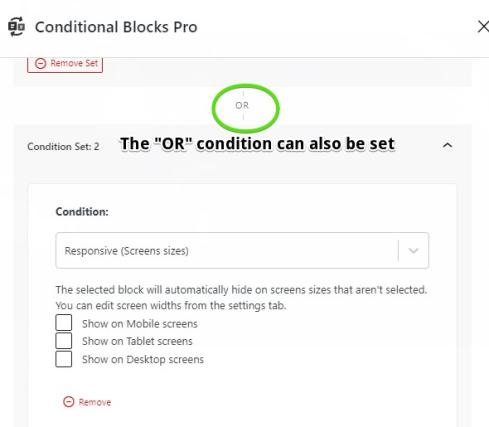
What if you need a second set of conditions with different parameters? In that case, you just need to click the OR button. We’ll use the Lockdown and User Role Condition as examples.
Since the OR function is set, it will attempt to trigger the two conditions on a situational basis. The Lockdown Condition will still hide the block from everyone except for the user that has the specified role from the User Role Condition. Take note that the User Role Condition must be set to visible for the condition combo to take effect.
The Potential Use Cases of Conditional Blocks
Conditional Blocks’ powerful conditions and AND/OR functionality lead to different interesting use cases. We’ll show you some of the potential use cases of Conditional Blocks 3.0.
- Exclusive announcements for website members or subscribers
- Detailed and exclusive content for members and subscribers
- Holiday announcements for repeat customers and buyers
- Discounts and promo offers for visitors from specific locations
- Promo codes for subscribed members
- Special teaser announcement for a new project or a new product
- Special teaser announcement for an upcoming event
- Intriguing news for selected readers (limited by IP, location, or user role)
Of course, the use cases mentioned above are some of the things you can do with Conditional Blocks. There are many more that you can discover while tinkering with Conditional Blocks’ conditions!
Integrations and Custom Visibility Conditions for WordPress
Currently, the Conditional Blocks team is working on various WordPress integrations. Through these integrations, users can create their own conditions API.
One of these integrations is the Active Membership Plan powered by ProfilePress. Under this integration, you can restrict content based on the membership plan of members or subscribers. The Active Membership Plan is also compatible with other conditions offered by Conditional Blocks.
Ready For The Future of Full Site Editing
Conditional Blocks is designed to be used on all WordPress blocks. In this case, Conditional Blocks is compatible and ready for the future of Full Site Editing. Plus, Conditional Blocks allows users to fine-tune the visibility of all content blocks in just a few clicks.
Next Steps
Since Conditional Blocks is an easy-to-use, no-code plugin, you won’t have a hard time adding and removing conditions for any WordPress block. More importantly, Conditional Blocks will let you make customized conditions through a flexible Preset Manager function.
If you want to learn more about Conditional Blocks’ conditions, you can check out the documentation page. Additionally, you can view Conditional Blocks’ WooCommerce conditions if you want to apply custom visibility for your online store. Lastly, if you’re running a thriving agency, you may check out Conditional Blocks’ solution for agencies.
Are you ready to make your WordPress blocks more dynamic than ever? Try Conditional Blocks today and see what you can make with such flexible conditions!