You can use Conditional Blocks to control the visibility of WordPress blocks based on the HTTP cookies that are present in the visitor’s browser.
This condition recommended for developers only and assumes you have the knowledge and existing use of HTTP Cookies in your WordPress site.
What are cookies?
HTTP Cookies are not for eating. Browsers & Servers use HTTP Cookies to track small amounts of data from visitors. There are more details about HTTP Cookies on the web.
WordPress block visibility + Cookies
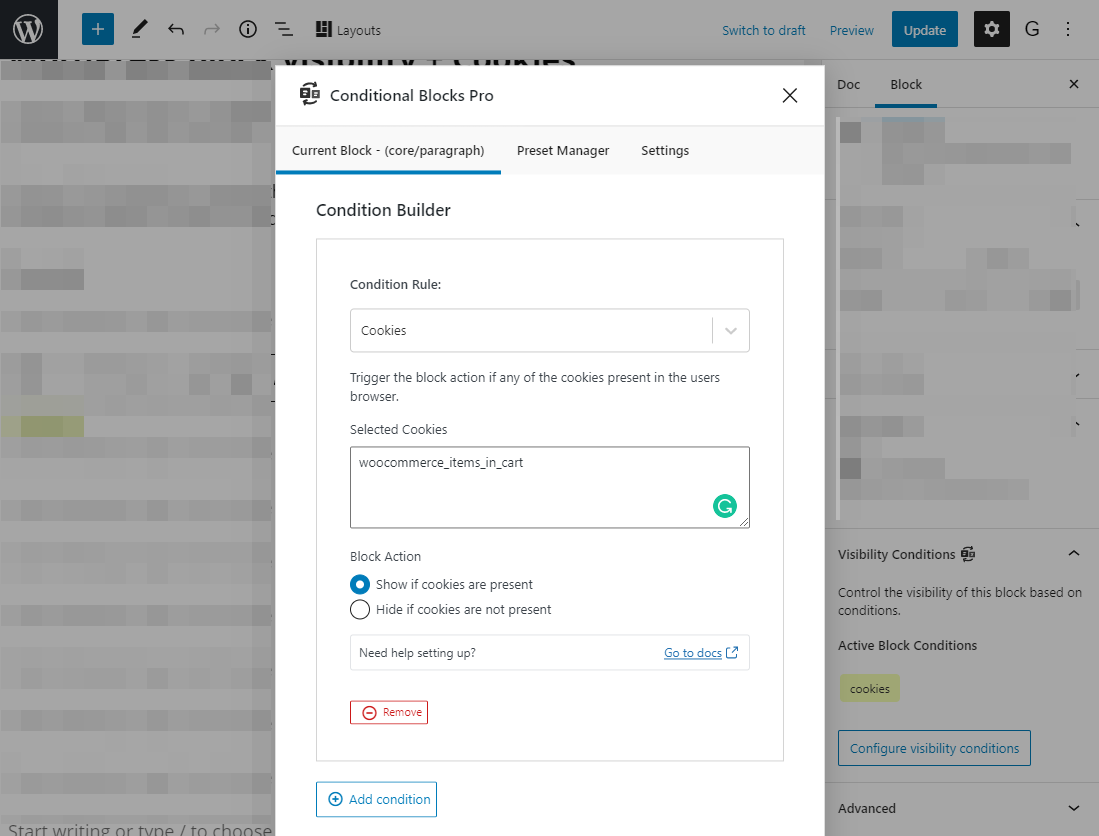
You can specify one or multiple cookies which Conditional Blocks will check to see if they are present in the visitor’s browser.
If the HTTP Cookies are preset the Block Action will trigger, you can then choose if the WordPress block should be hidden or visible.
Example – WooCommerce
When you run an online store using WordPress and WooCommerce, a cookie will be added to the customer’s browser when they add any products to their cart. This cookie is called woocommerce_items_in_cart
We can then use the HTTP Cookie condition to display WordPress Blocks whenever a customer has (or doesn’t have) a product in the cart.