Conditional Blocks allows you to get creative with your WooCommerce cart upsells. One of the easiest ways to create unique content for your customers is to use the Cart Product Categories condition. You can detect if the current customer has products in their cart that belong to a specific category.
In this article, you will learn how to show or hide specific WordPress blocks when the customer has product categories in the cart.
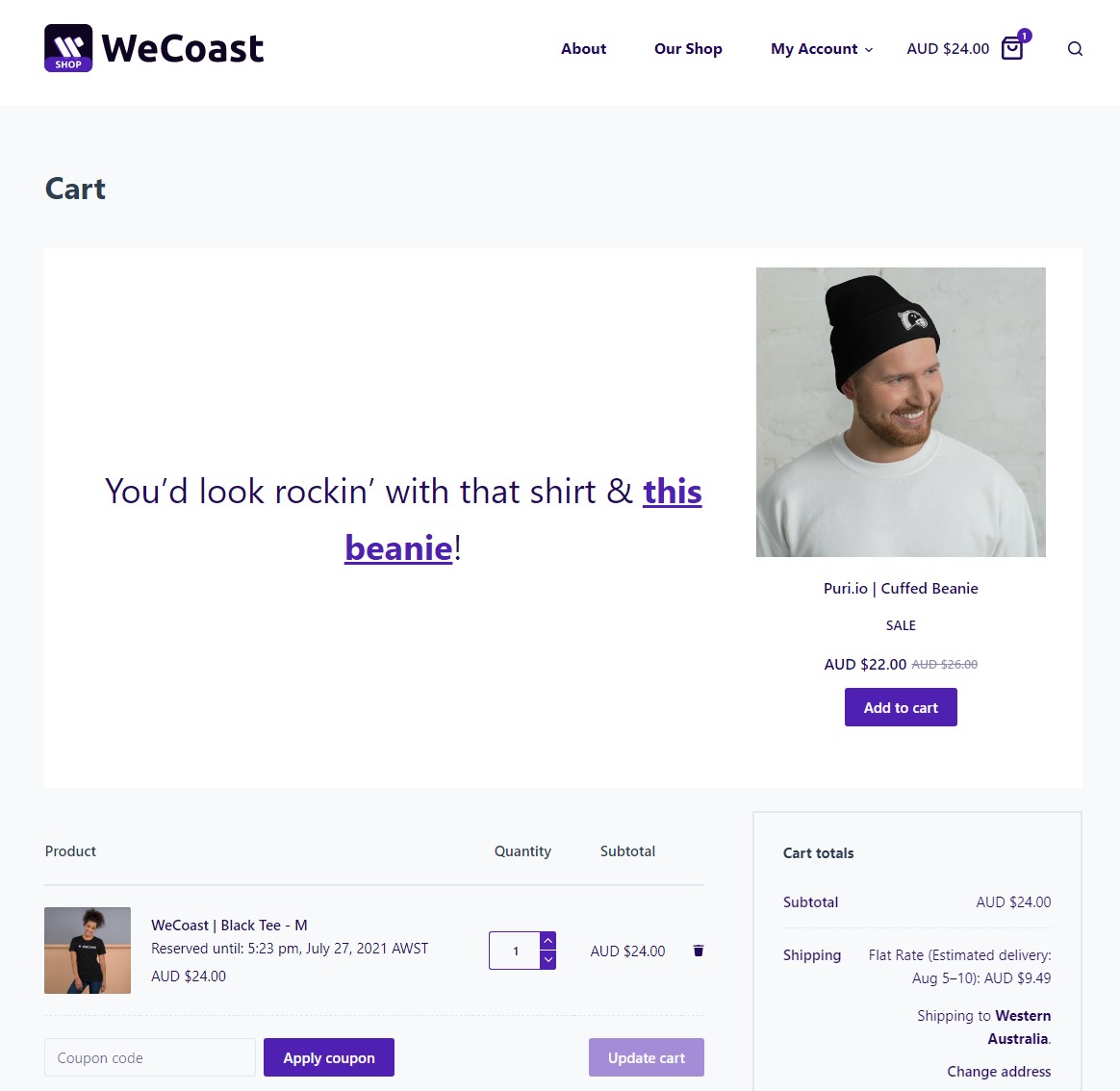
You can see an example that we’ve created for our demo store. Try adding a t-shirt to the cart! 👕

Set up visibility rules for product categories
Firstly make sure you have WooCommerce and Conditional Blocks Pro installed on your WordPress site.
We’ve got a nice beanie in our demo store that we want to upsell to everyone who is about to purchase a t-shirt. Let’s dive in 👇
- Navigate to the page where you want to create your block content.
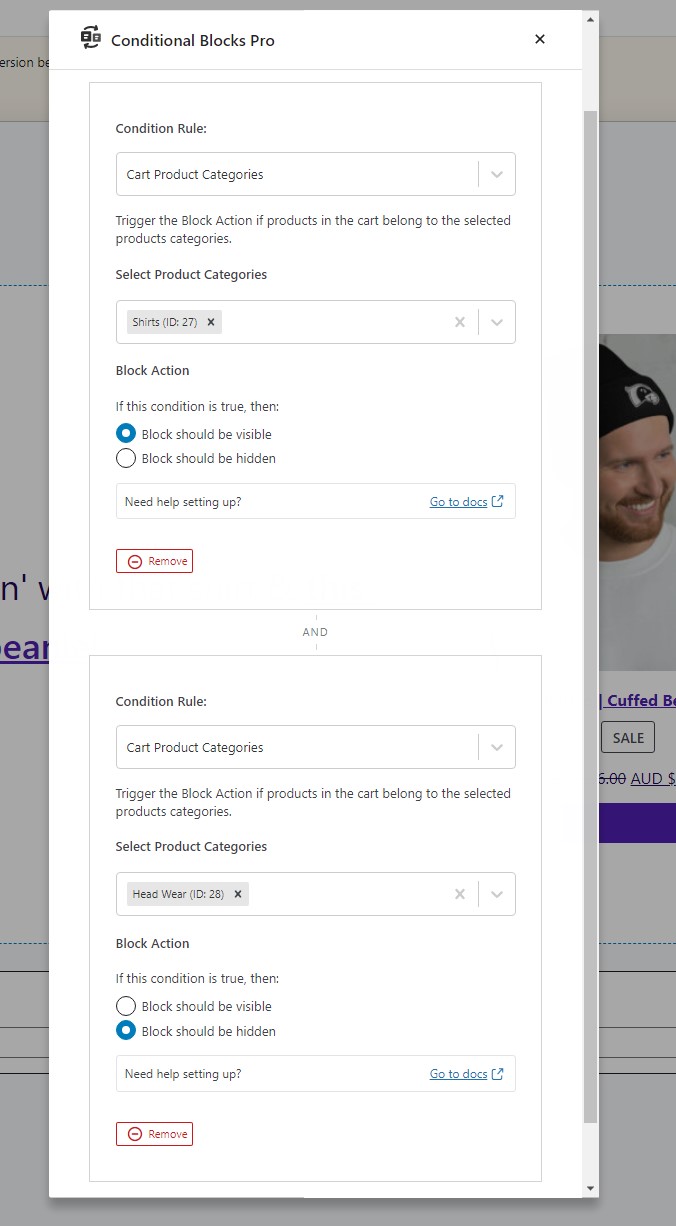
- Select the block and Open the Condition Builder from the right sidebar.
- Apply the Cart Product Categories from the list of rules.
- Select the desired product categories to check in the cart.
- Save the page.

We’ve set up our block conditions to check if the “Shirt” category is in the cart, then the block should be visible. Our second check is to see if the “Head Wear” category is also in the cart, if it’s found in the cart, then the block should be hidden.
Using conditions to check multiple product categories allows us to create the unique upsell block for all customers who do not already have any “Head Wear” in the cart.
Give it a try with your own WooCommerce store. You can combine multiple conditions to take upsells to the next level!