Conditional Blocks with WooCommerce will give you the ability to change the visibility of WordPress blocks based on the total cart value of customers.
Usage examples
- Create unique upsells to increase your averge order value.
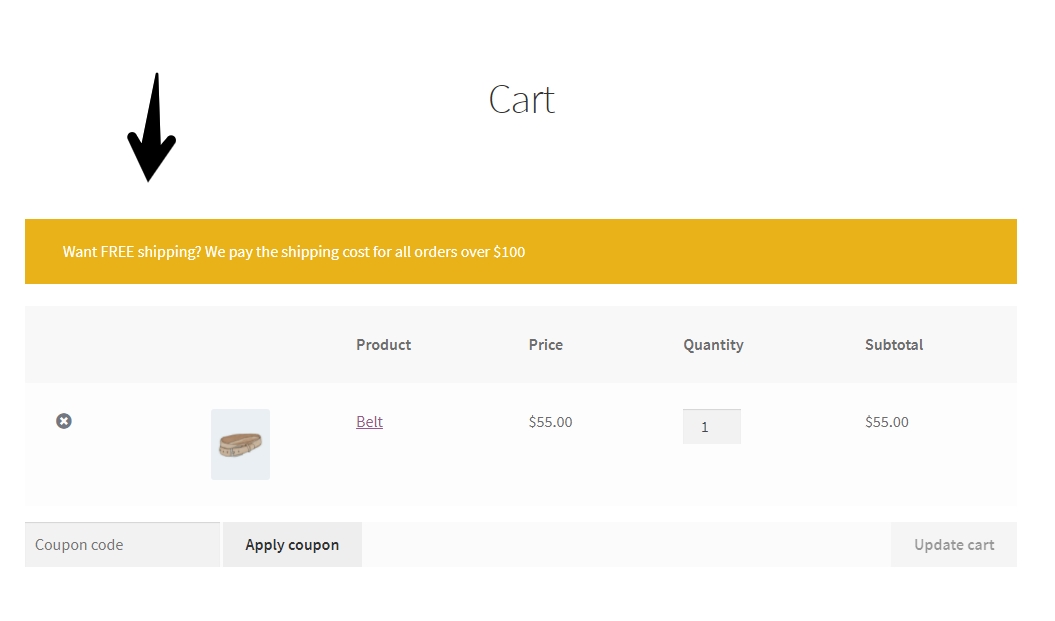
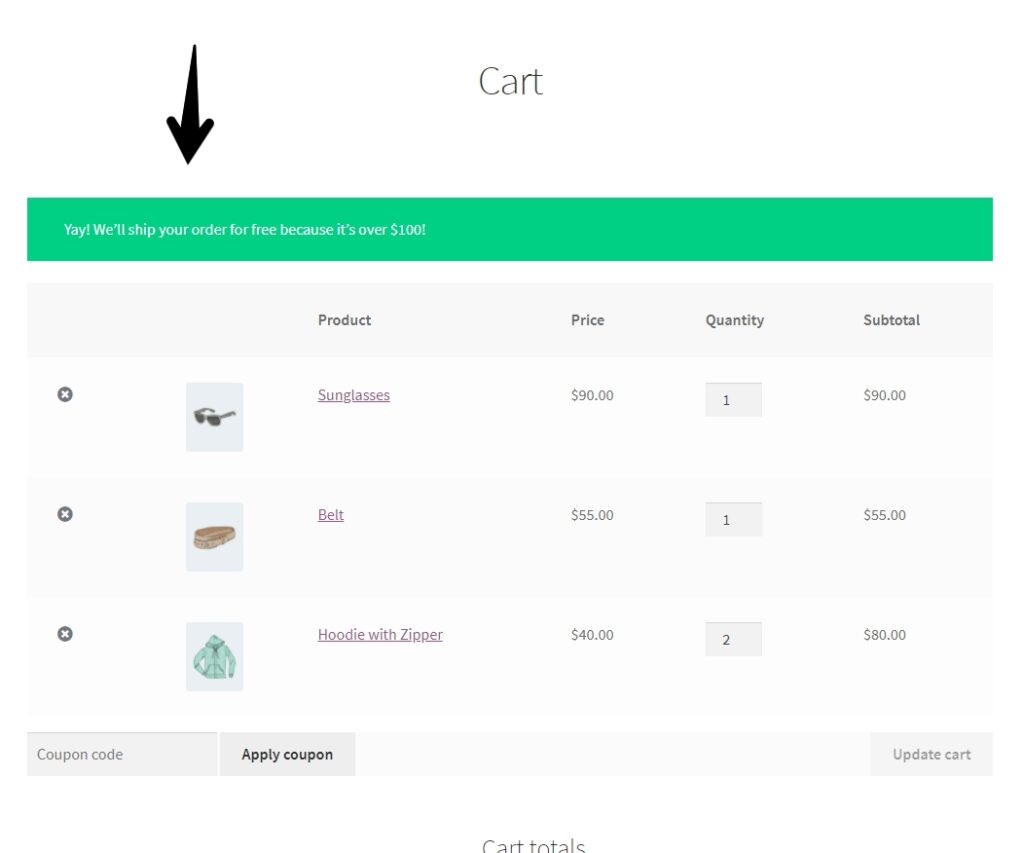
- Create cart notications using blocks. (free shipping for orders above $100).


Get started
You’ll need to have Conditional Blocks Pro and WooCommerce installed.
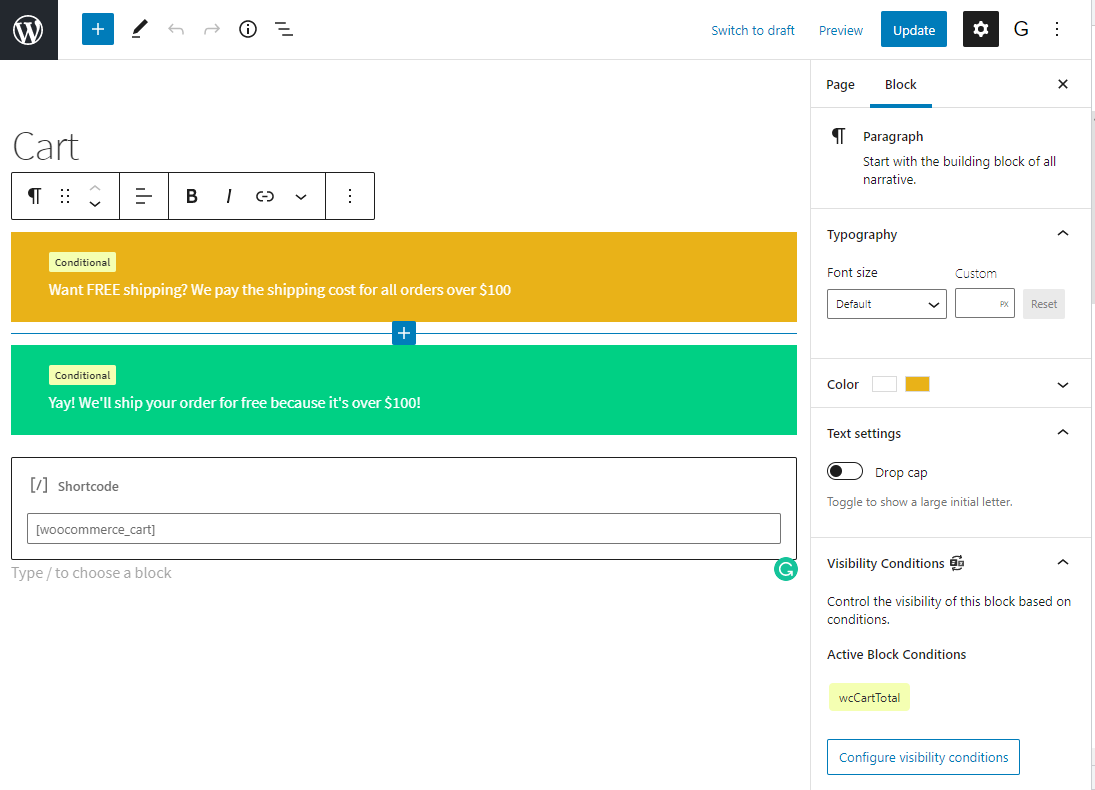
- Create the block you’d like to show conditionally depending on the current order value.
- Click on Visibility Conditions and Configure visibility conditions
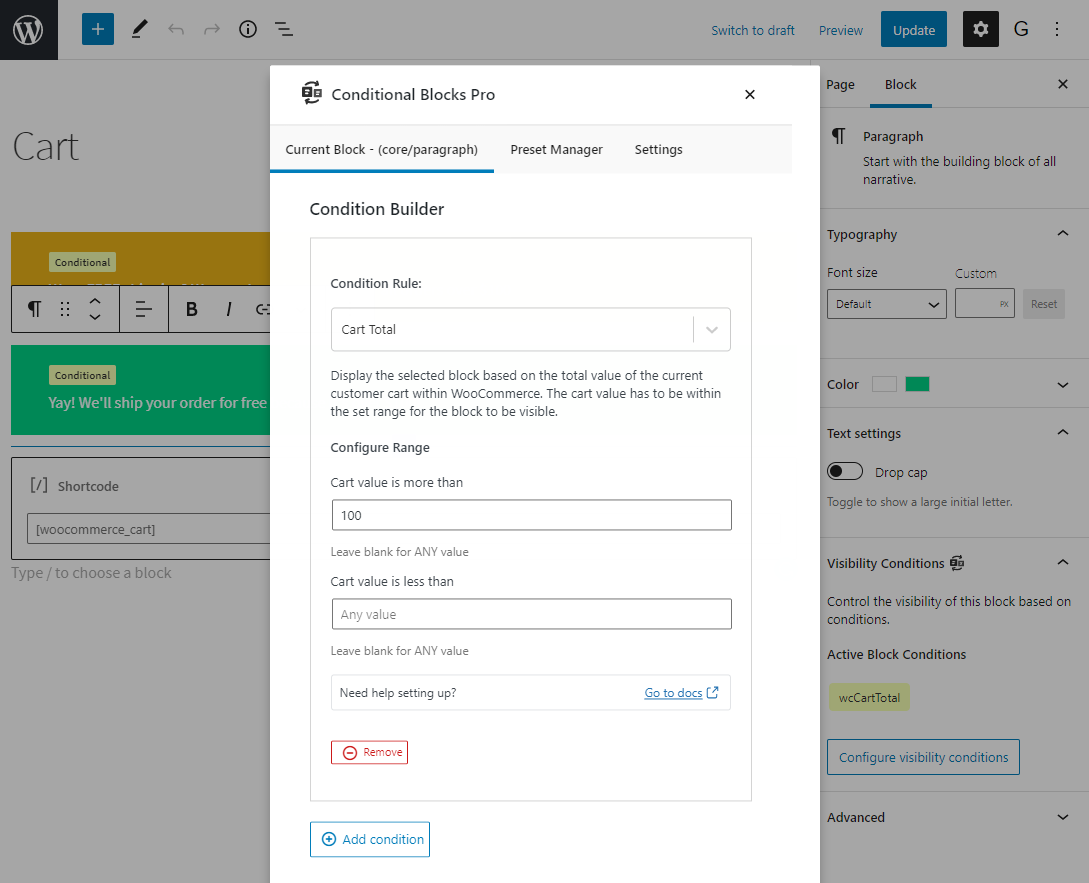
- Add the Cart Total conditon to the selected WordPress block
- Configure as needed – This block should only be visble if the Cart value is above X amount and below X amount.


Need more WooCommerce Conditions?
We are actively working on adding more WooCommerce visibility conditions to Conditional Blocks, but you don’t have to wait for us!
Have a look at our PHP Logic (Custom conditions) feature. You create your own conditions as needed.