One of our most requested features has been to control the visibility of WordPress blocks based on the HTTP query strings (Also known as URL Variables).
Query Strings are also known as URL Variables, are information that can be passed to the server/website to create dynamic content. Query strings are located at the end of the URL and begin with a ? Have a look at the example below.
Related guides in the blog:

How to use Query String Conditions with WordPress Blocks
- Make sure Conditional Blocks Pro is installed, then select a block.
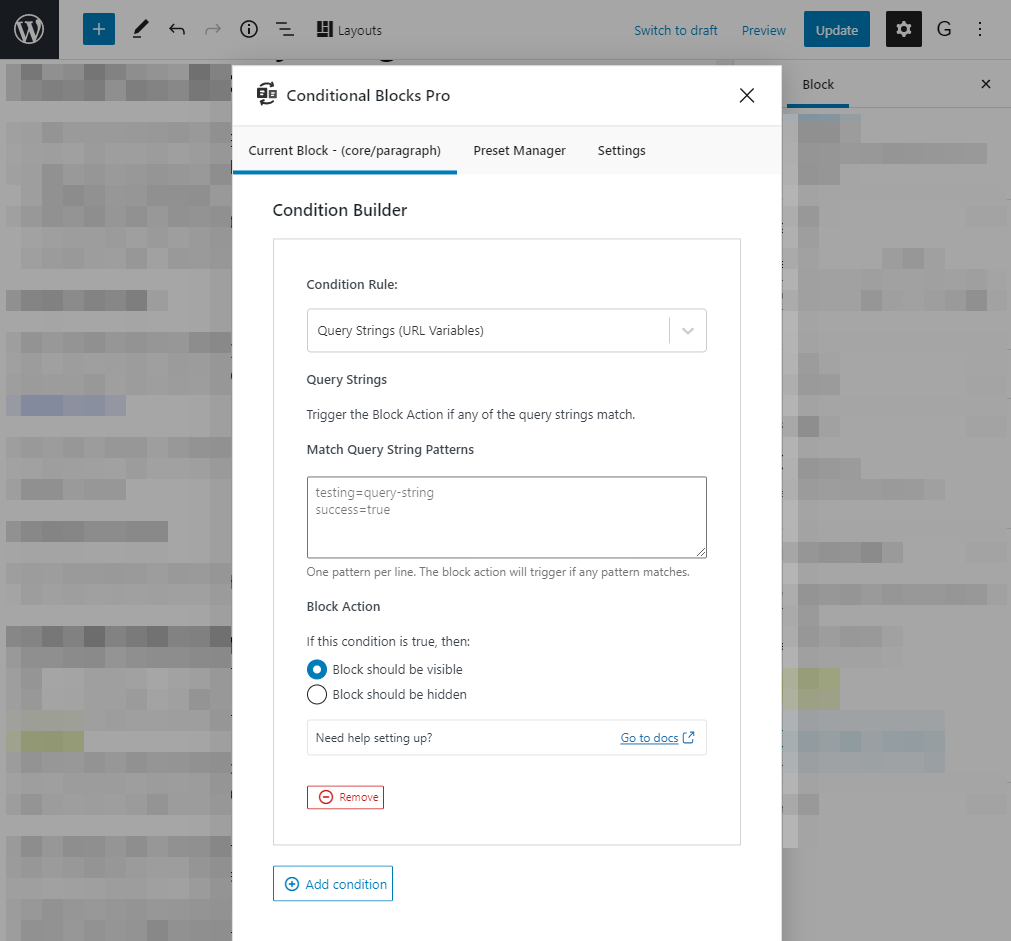
- Open the Condition Builder in the right sidebar and add the Query String condition to the block.
- Write the query strings that should trigger the block to display. You can write the partial string if needed.
Setup Example
Let’s say we want to display a special promotion for users for reading the docs. And we want the URL to look like this https://conditionalblocks.com/pricing/?doc-reader=true
Our query string condition on the promotion block should look like this doc-reader=true
TIP: You can use partial query string patterns.
TIP: Add a new Query String pattern to the same condition on a separate line. Conditional Blocks will check if there’s ANY match using multiple query strings.
TIP: Add multiple Query String conditions to the same block. Conditional Blocks will check that the current URL has at least one query string match per condition.
Creative Examples
Unique Content for Email Newsletters
You can use the Query String condition as a marketing tool. Give your newsletter readers a unique link that contains the query string. Once your visitors click the link they will come to your WordPress site and see the unique content you’ve created using Conditional Blocks + Query Strings.
Confirmation pages by Form plugins
You can use Query String conditions to apply dynamic content to confirmation pages of form plugins like Gravity Forms.
Often these types of plugins will add their own query strings to confirmation pages that will allow you to display WordPress blocks based on the data. As an example, the query string may look like this conditionalblocks.com/?form-status=success&another-thing
In that case, you only want to write form-status=success
If you have any other creatives examples or use cases do let us know!