One of our most requested features has been to control the visibility of WordPress blocks based on the HTTP query strings (Also known as URL Variables or UTM links).
Related guides in the blog:

How to use Query String Conditions with WordPress Blocks
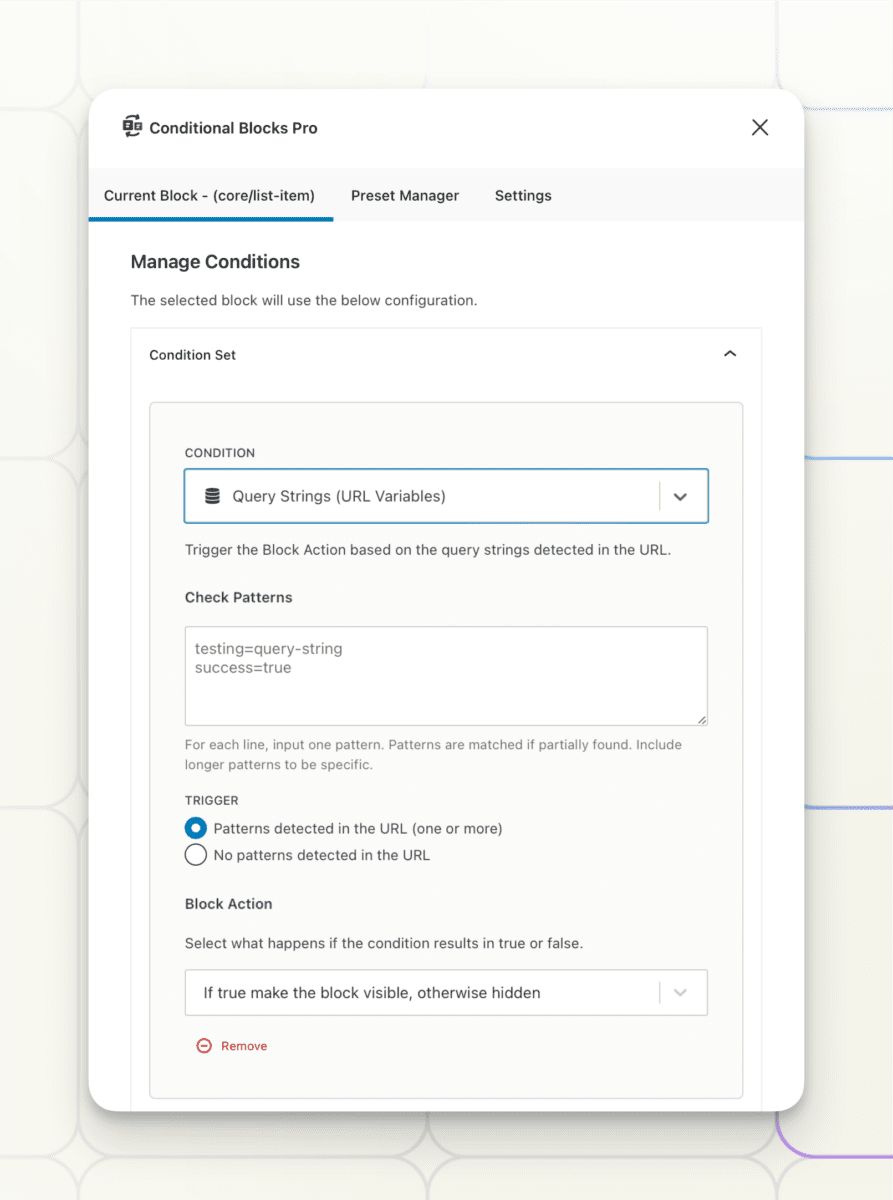
- Make sure Conditional Blocks Pro is installed, then select a block.
- Open the Condition Builder in the right sidebar and add the Query String condition to the block.
- Write the query strings that should trigger the block to display. You can write the partial string if needed.
The condition will check if the current URL contains any part of your patterns.
Setup Example – Exclusive coupon with link
Let’s say we want to display a special promotion for users for reading the documentation, or an email link.
We can craft our own link using query strings by appending a question mark after the URL.
https://conditionalblocks.com/pricing/?doc-reader=true
Now we’ll use the condition to check for the doc-reader=true part of the URL.
Try clicking the above link to see it in action!
Setup Example – UTM Links
UTM links are considered the standard for tracking digital campaigns and their traffic sources. You can of course use your existing UTM links with Conditional Blocks.
Your UTM Link may look like this: https://www.yourwebsite.com/?utm_source=facebook&utm_medium=social&utm_campaign=sale
This will give you multiple options of when you want to display content. You can either detect the entire UTM link by inserting the following into the condition.
Pattern for the entire campaign:
utm_source=facebook&utm_medium=social&utm_campaign=salePattern to target only the source from Facebook using a partial match.
utm_source=facebookPattern to target Facebook, Twitter, or email as medium. The Block action will trigger if any of these are found in the URL.
utm_source=facebook
utm_source=twitter
utm_medium=emailAdvanced Tips
- You can use partial query string patterns.
- Add a new Query String pattern to the same condition on a separate line.
Conditional Blocks will check if there’s ANY match using multiple query strings. - Add multiple Query String conditions to the same block.
Conditional Blocks will check that the current URL has at least one query string match per condition.
Creative Examples
Unique Content for Email Newsletters
You can use the Query String condition as a marketing tool. Give your newsletter readers a unique link that contains the query string. Once your visitors click the link they will come to your WordPress site and see the unique content you’ve created using Conditional Blocks + Query Strings.
Confirmation pages by Form plugins
You can use Query String conditions to apply dynamic content to confirmation pages of form plugins like Gravity Forms.
Often these types of plugins will add their own query strings to confirmation pages that will allow you to display WordPress blocks based on the data. As an example, the query string may look like this conditionalblocks.com/?form-status=success&another-thing
In that case, you only want to write form-status=success
If you have any other creatives examples or use cases do let us know!